Oefening 27-1: Geselecteerde gegevens GridView

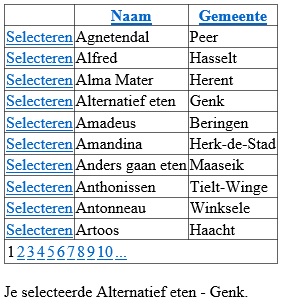
Oplossing oefening 27-1: Resultaat in browser

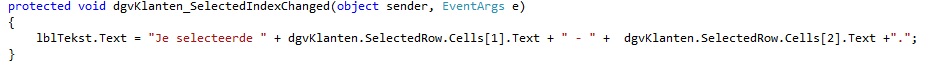
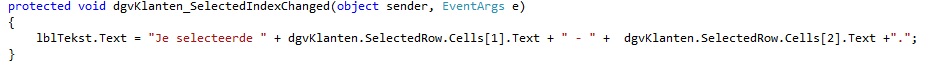
Oplossing oefening 27-1: Code
Oefening 27-2: GridView Klanten

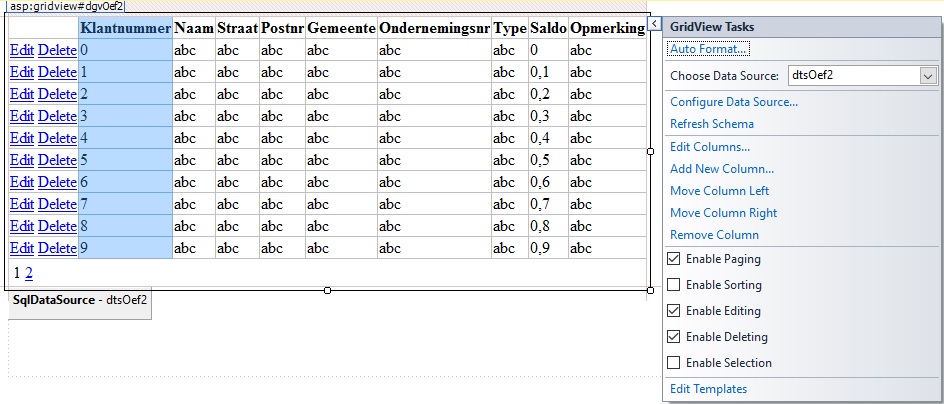
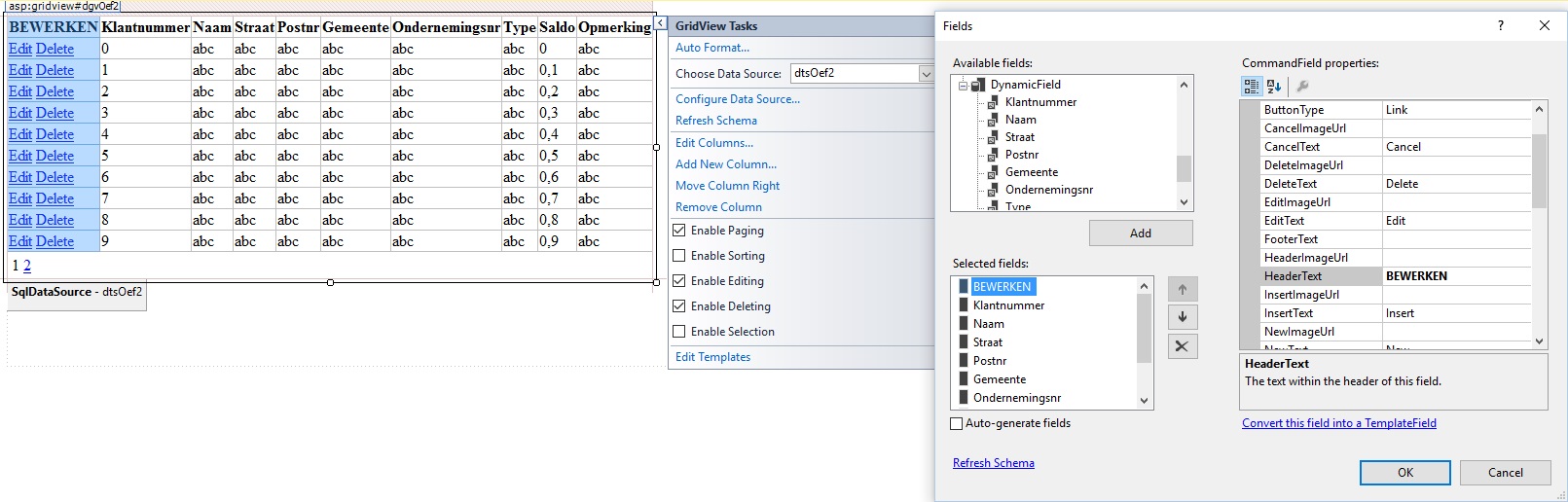
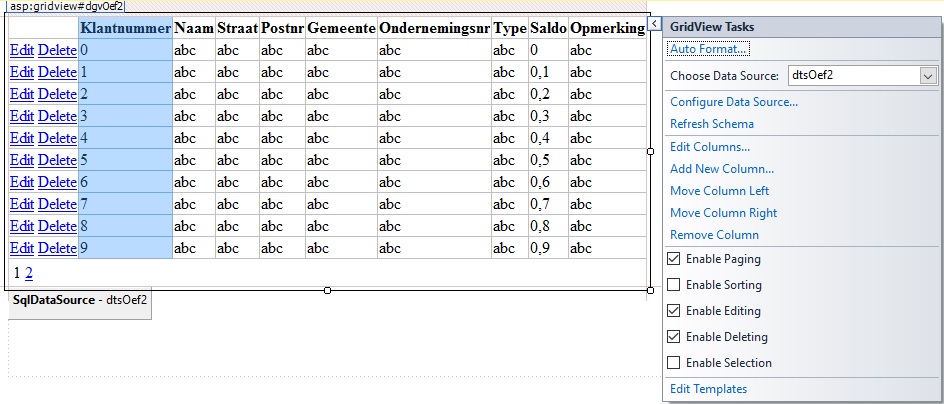
Oplossing oefening 27-2: Design

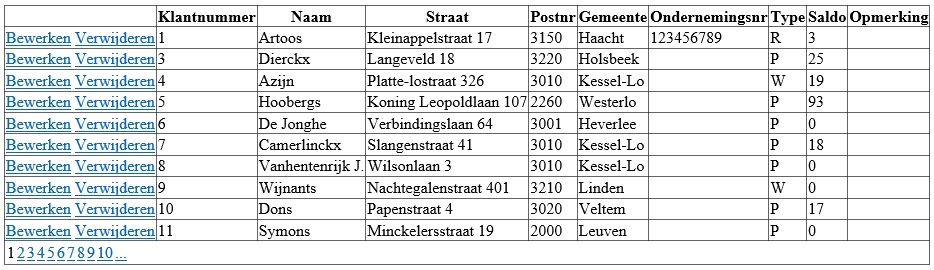
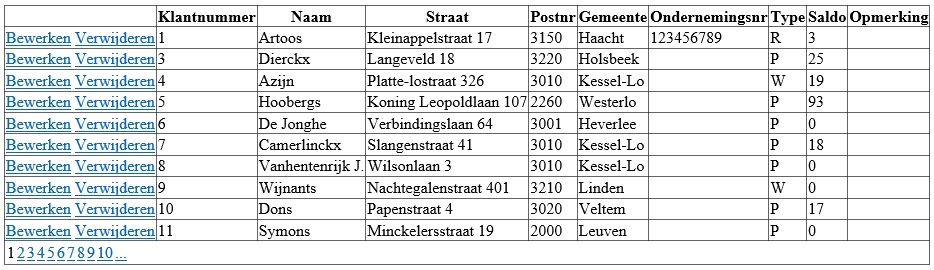
Oplossing oefening 27-2: Resultaat in browser
Oefening 27-3: Uitbreiding GridView Klanten

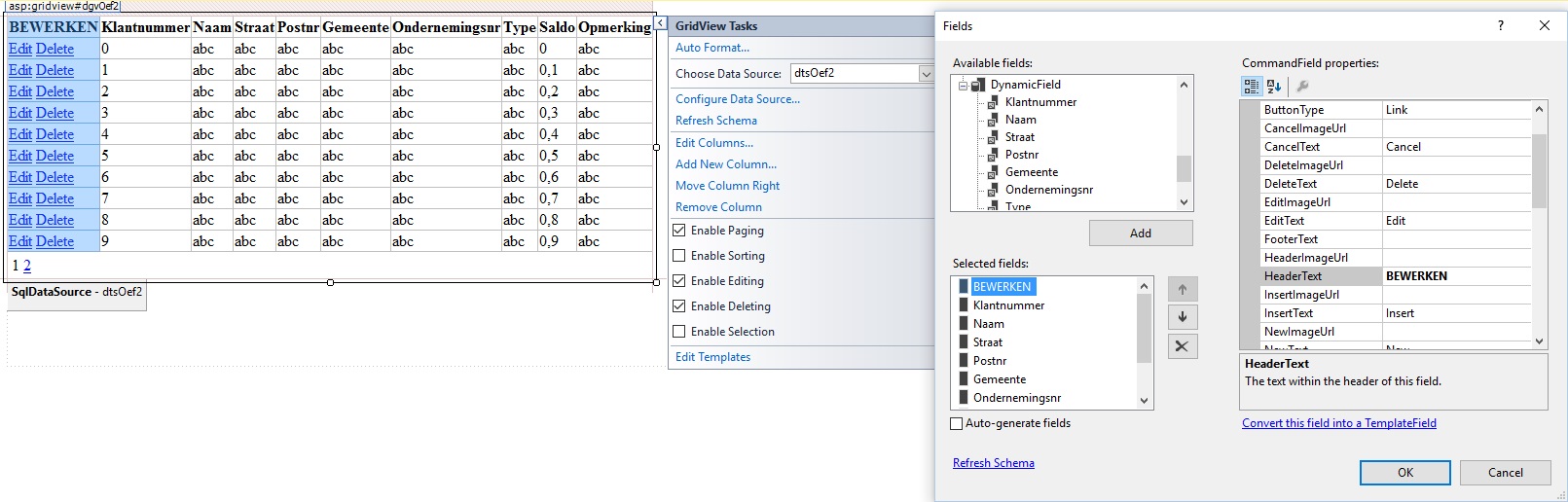
Oplossing oefening 27-3
Oefening 27-4: DropDownlist Naam en gemeente
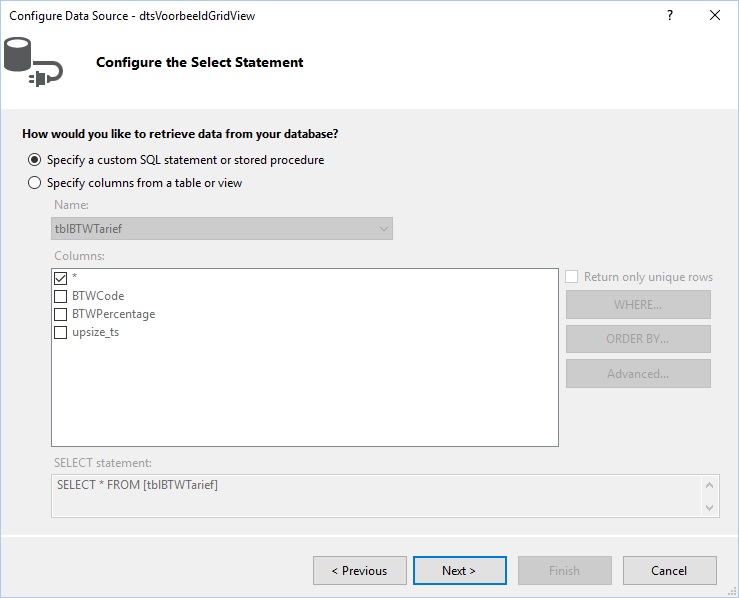
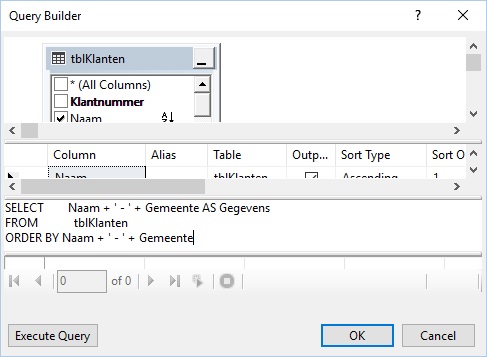
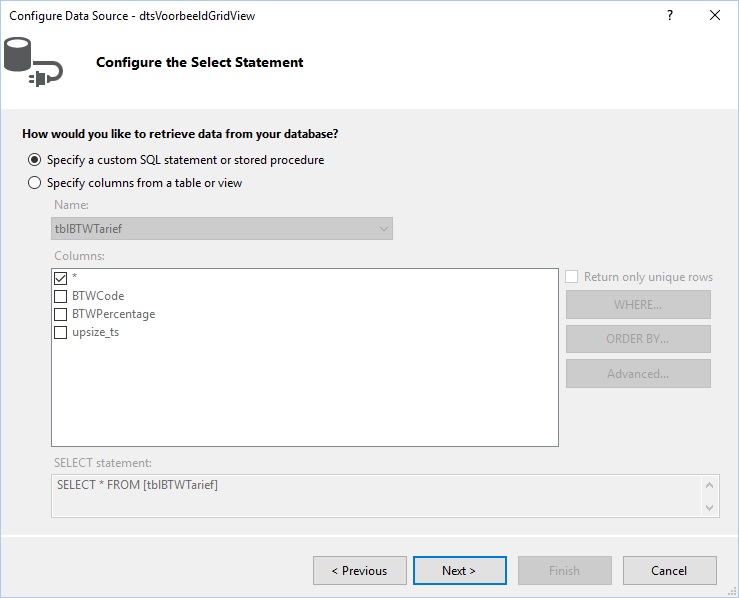
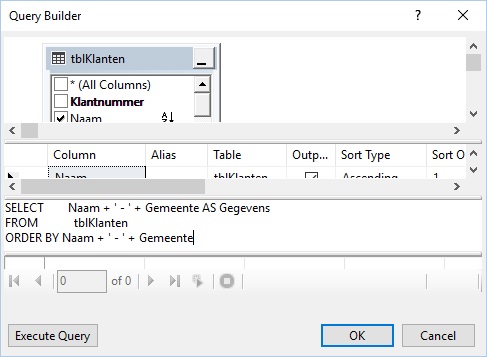
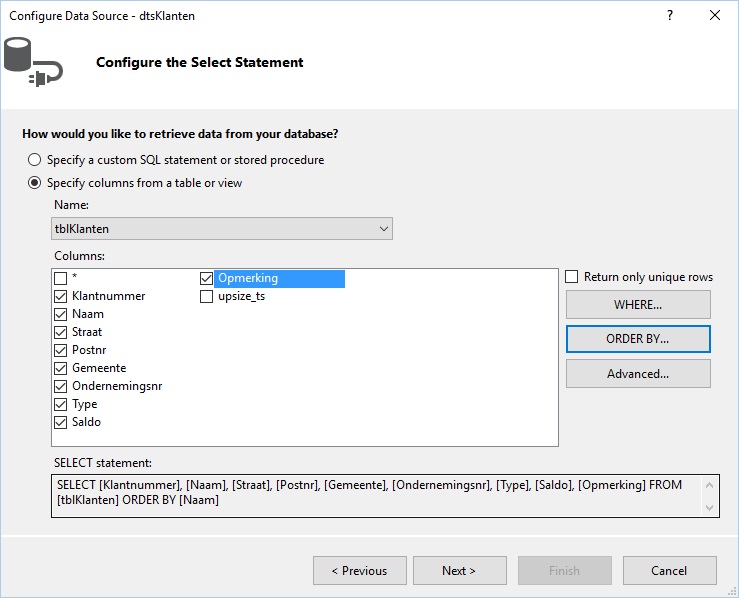
Kies via de Smart tag voor de optie Configure Data Source om het SQL-statement te wijzigen. Via de selectie Specify a custom SQL statement en de Query builder wordt het SQL statement gewijzigd.

Oplossing oefening 27-4: Custom SQL statement

Oplossing oefening 27-4: Query builder
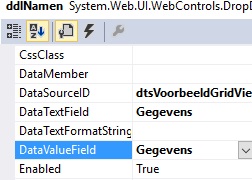
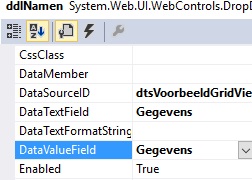
Verander vervolgens de property van DataTextField en DataValueField van de DropDownList.

Oplossing oefening 27-4: Property

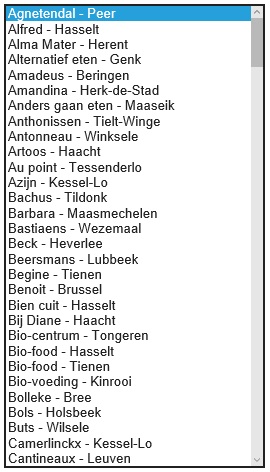
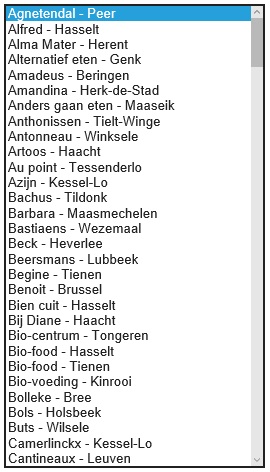
Oplossing oefening 27-4: Resultaat in browser
Oefening 27-5: DetailsView klanten

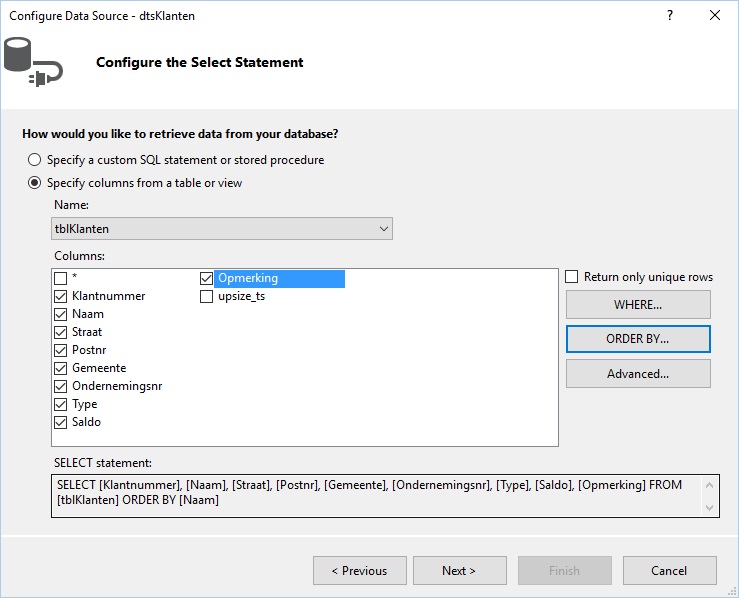
Oplossing oefening 25.5: Dataset GridView
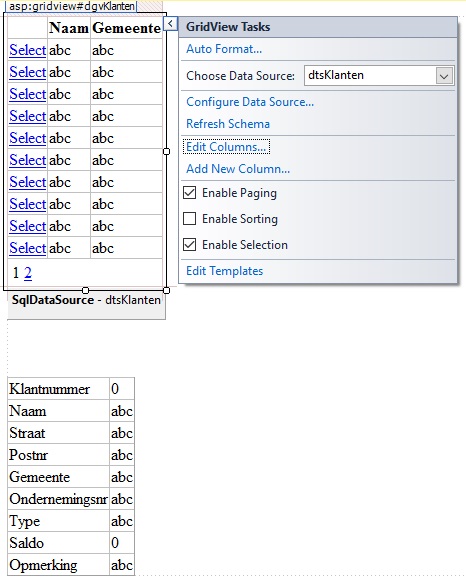
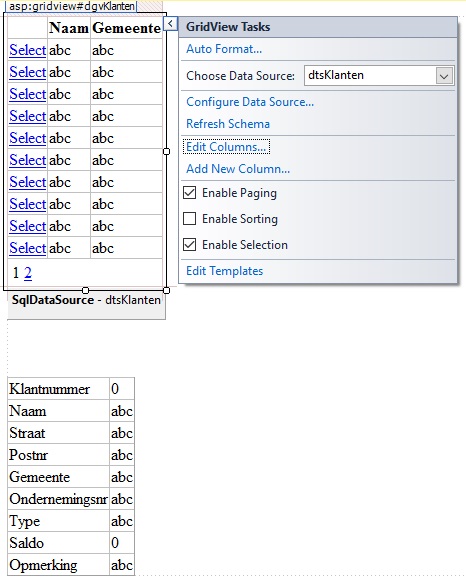
Vink de optie “Enable Selection” aan.
Dezelfde Data Source kan gebruikt worden voor de DetailsView. Verwijder vervolgens uit de GridView alle kolommen behalve de kolom Naam en Gemeente.

Oplossing oefening 25-5: GridView

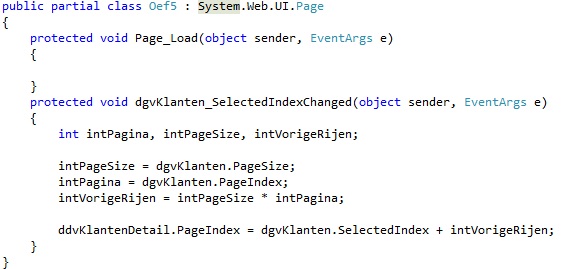
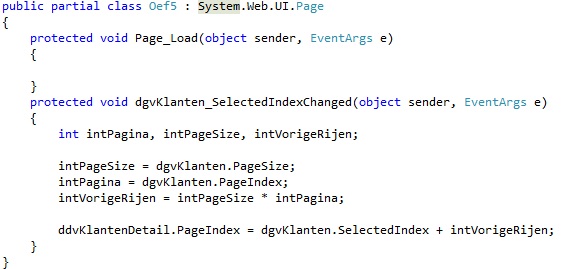
Oplossing oefening 25-5: Code
Extra oefening 27-6: Overzicht voetbal

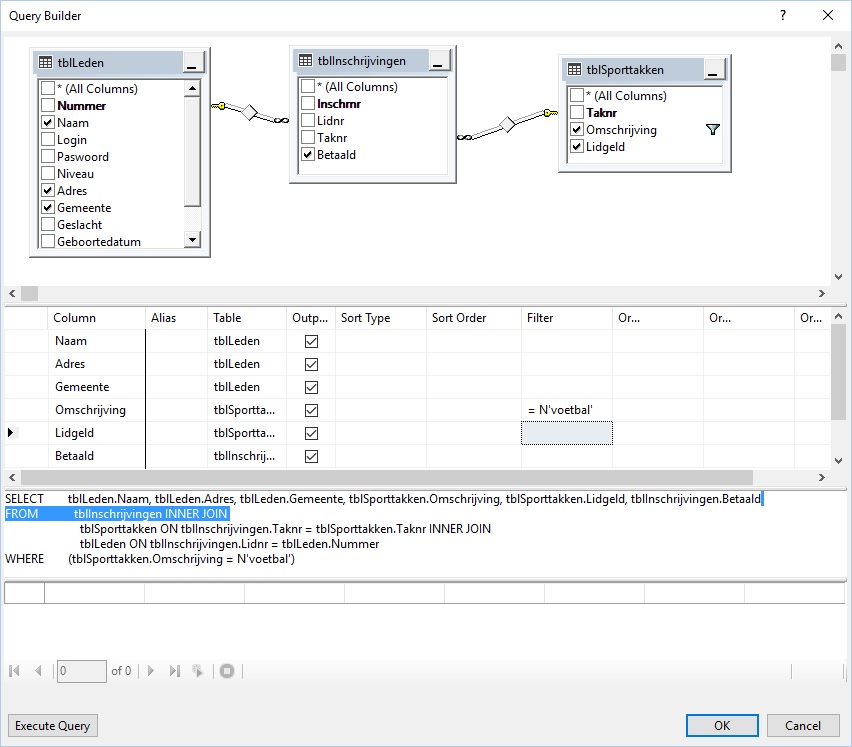
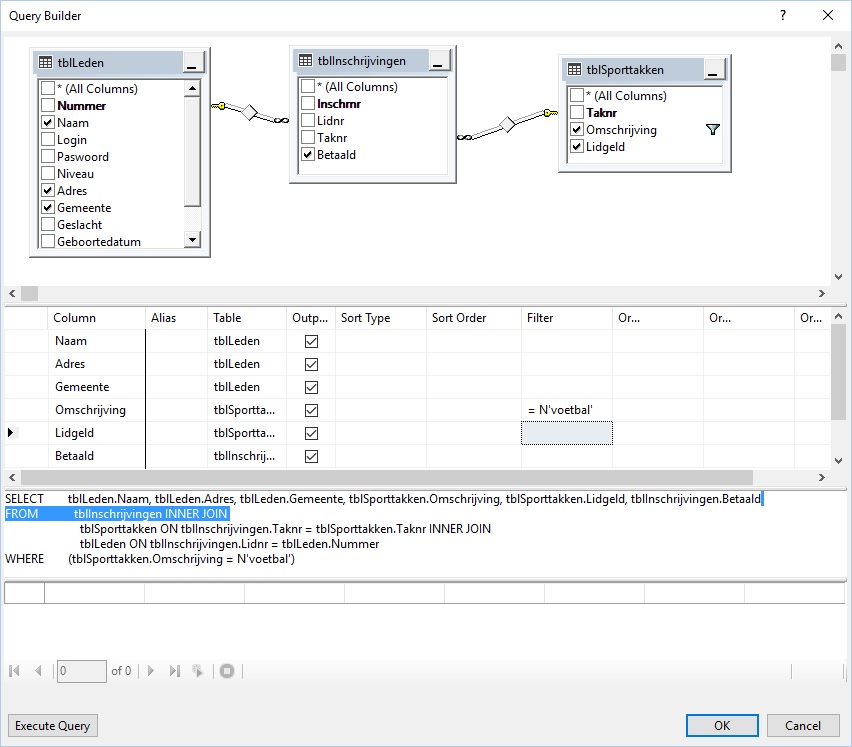
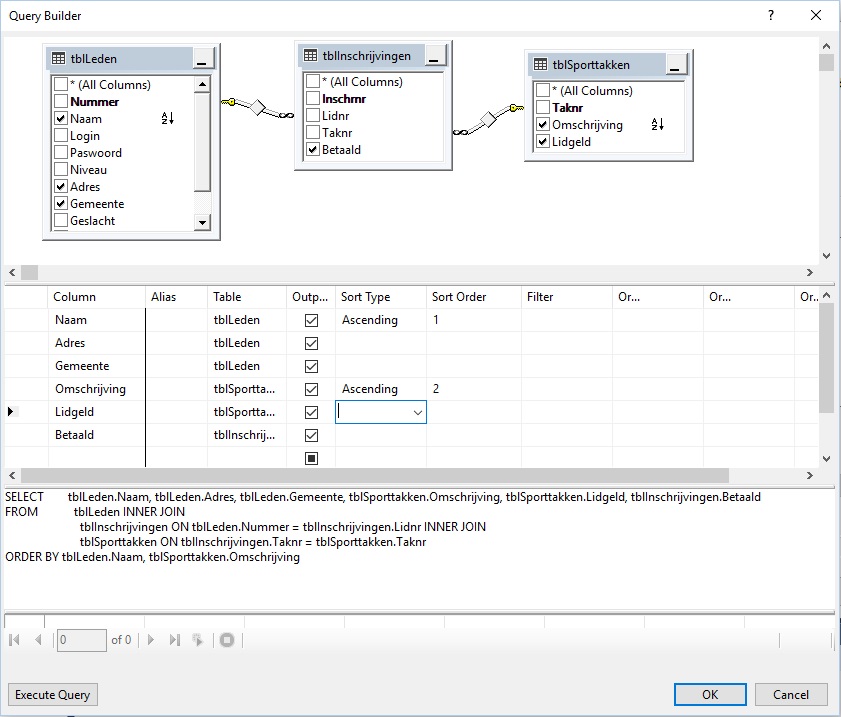
Oplossing oefening 27-6: Query Builder

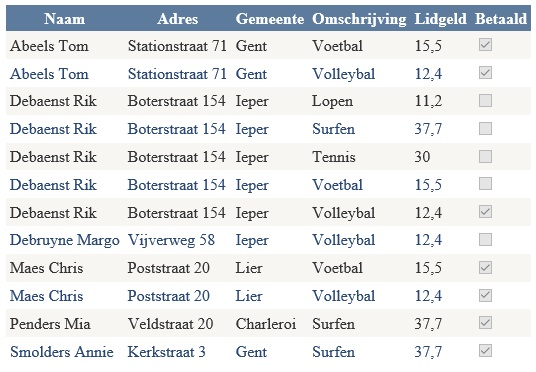
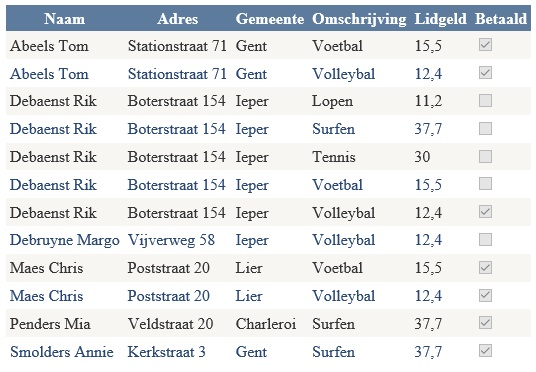
Oplossing oefening 27-6: Resultaat in browser
Extra oefening 27-7: Overzicht betalingen

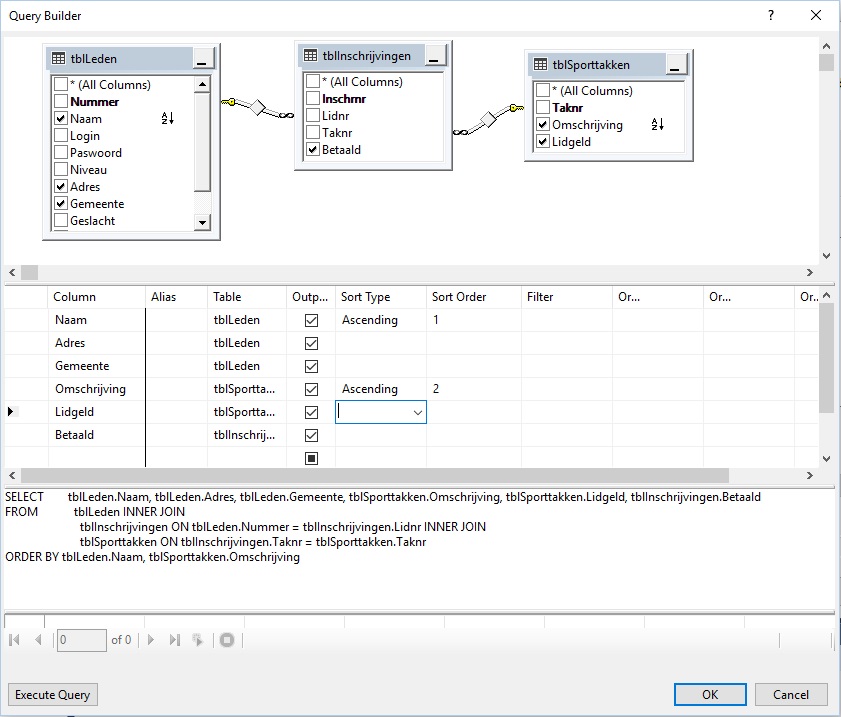
Oplossing oefening 27-7: Query builder

Oplossing oefeningen 27-7: Resultaat in browser
Extra oefening 27-8: Selectie op gemeente

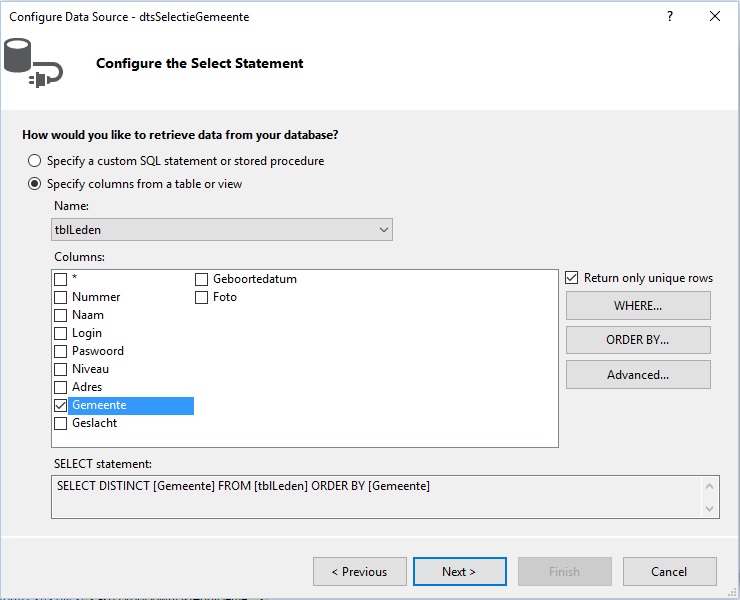
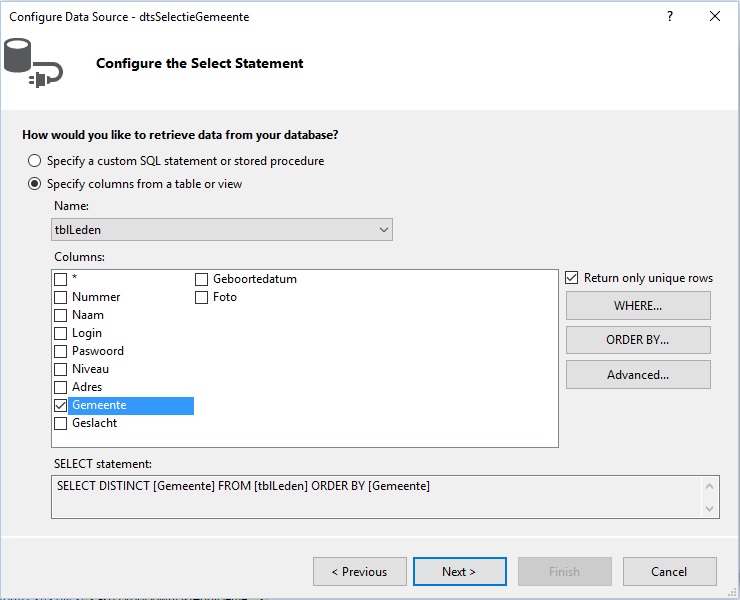
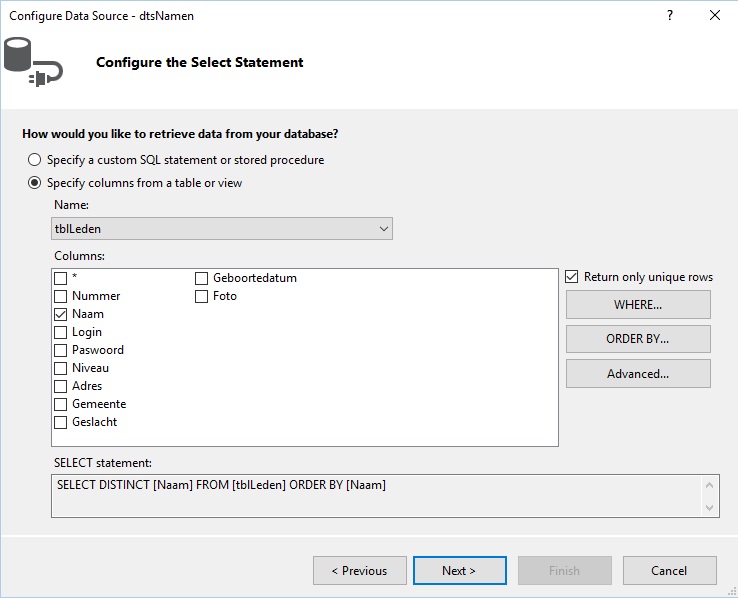
Oplossing oefening 27- 8: Dataset DropDownList
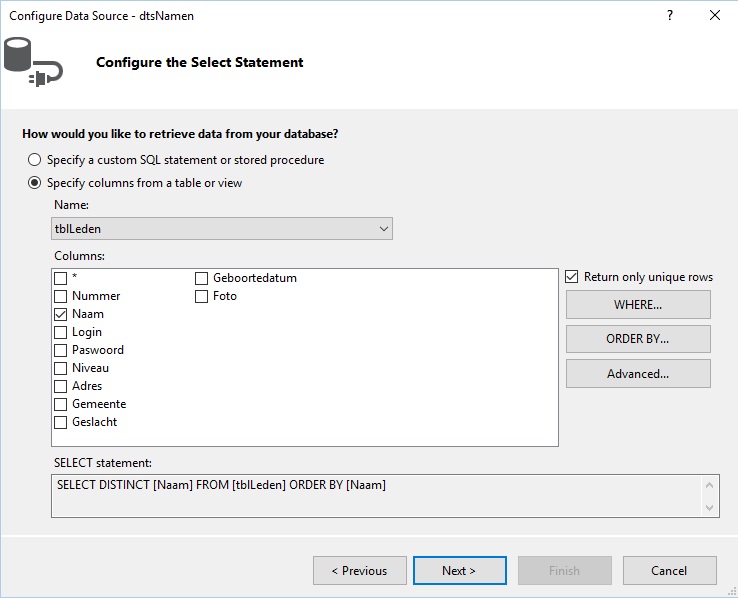
Vergeet de optie “Return only unique rows” niet aan te vinken opdat iedere gemeente slechts één keer voorkomt in de lijst.
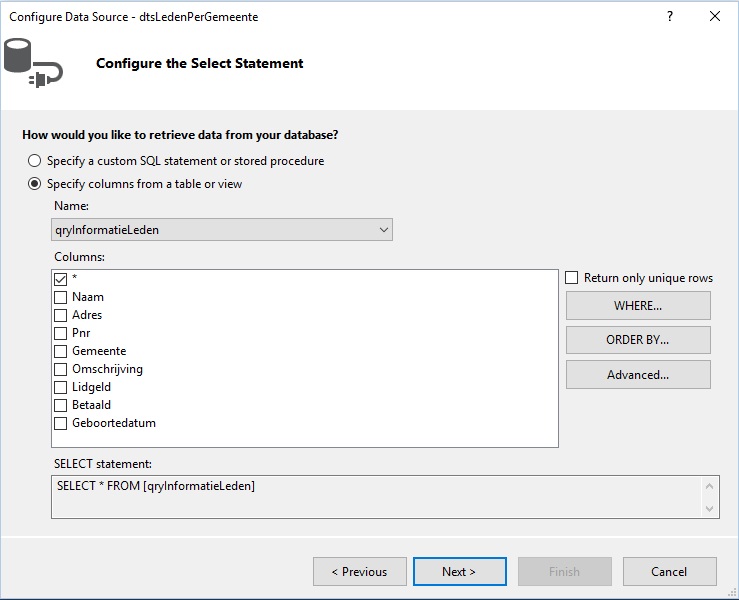
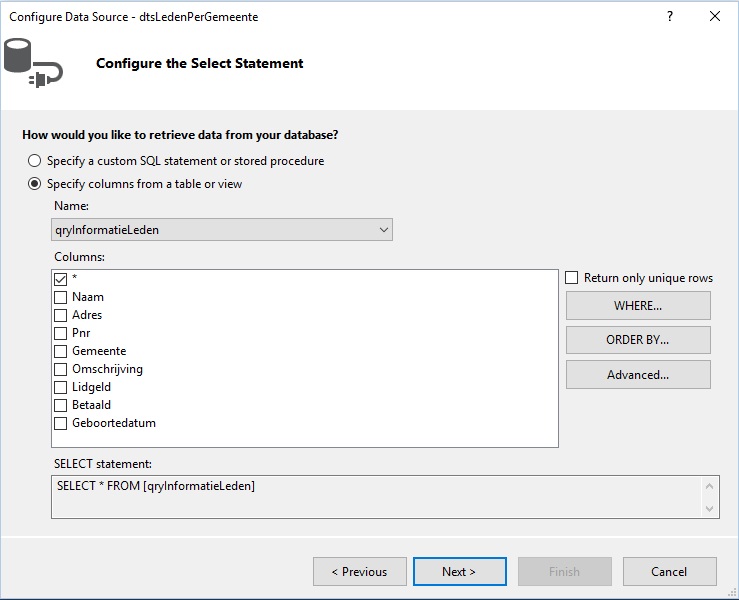
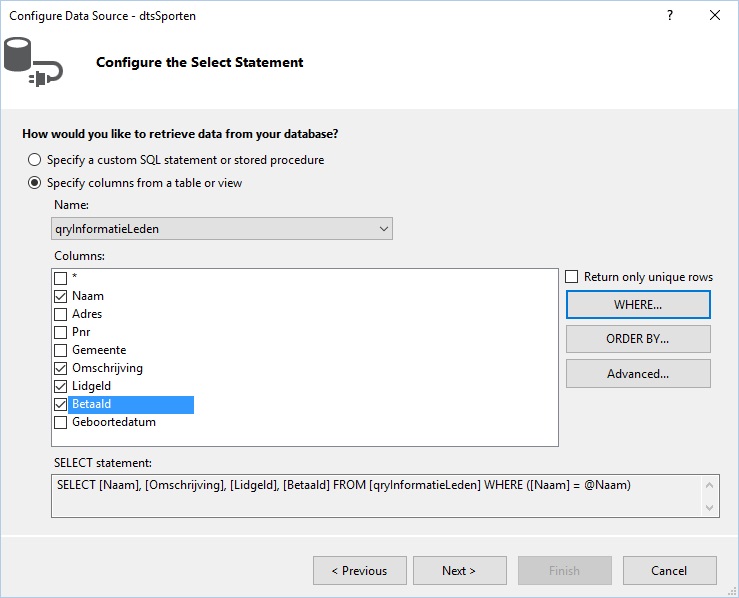
Gebruik voor de Dataset van de GridView de bestaande view qryInformatieLeden.

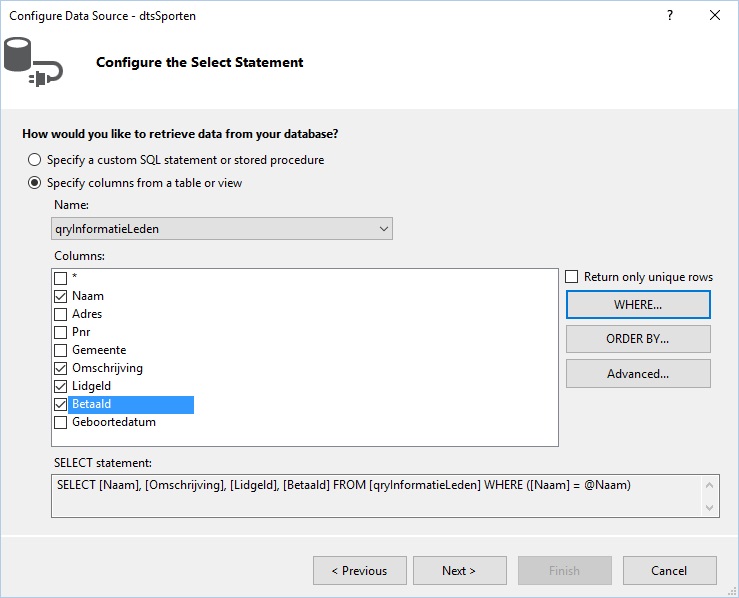
Oplossing oefening 27-8: qryInformatieLeden
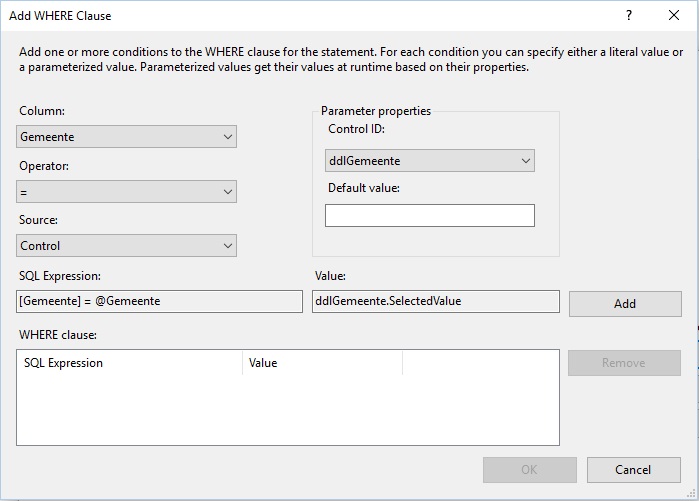
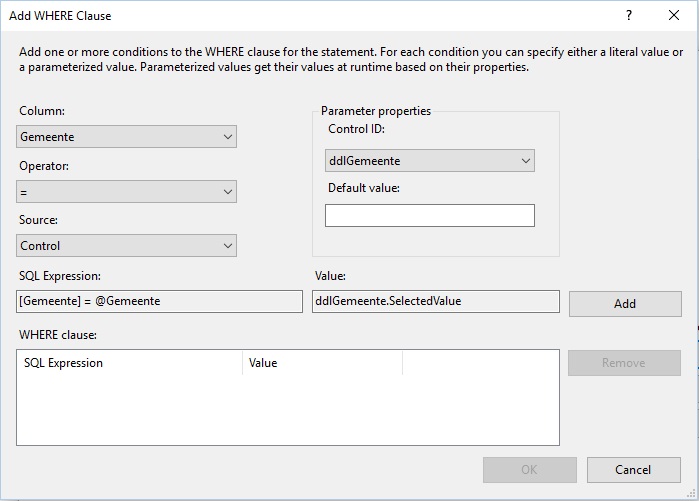
Klik op “Where” om de filter in te stellen.
- Column: naam van de kolom waarop gefilterd wordt
- Operator: =
- Source: waar de waarde in Column gezocht moet worden. In dit geval is dit de control ddlGemeente
Vergeet niet op de Add-knop te klikken.

Oplossing oefening 27-8: Properties van de Where Clause

Oplossing oefening 27.8: Resultaat in browser
Extra oefening 27-9: Filter op naam

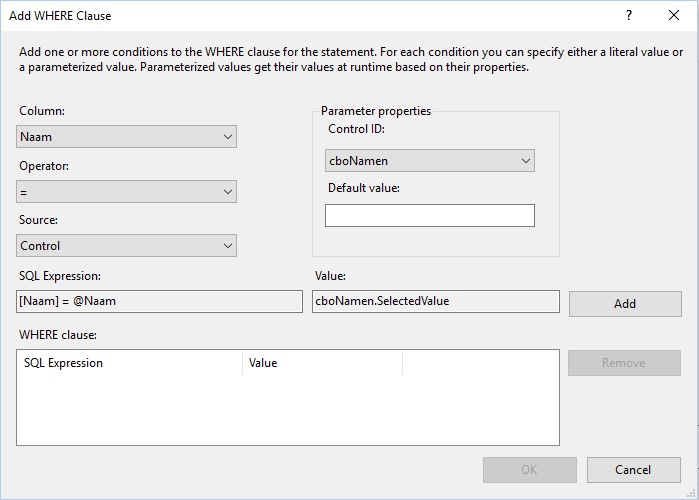
Oplossing oefening 27-9: Dataset DropDownList

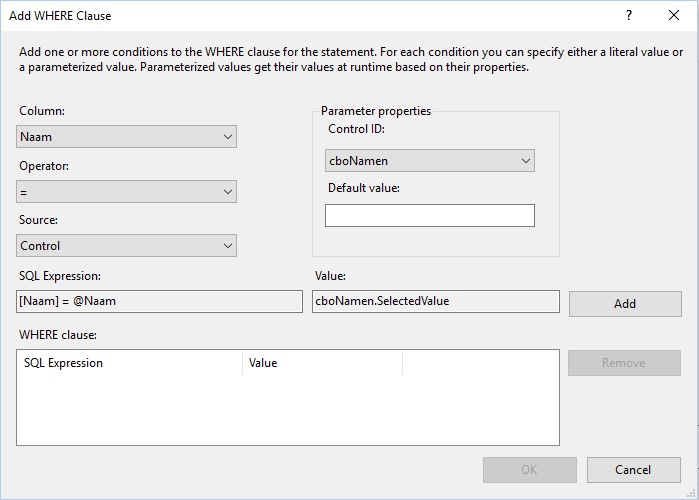
Oplossing oefening 27-9: Properties WHERE Clause

Oplossing oefening 27-9: Dataset GridView

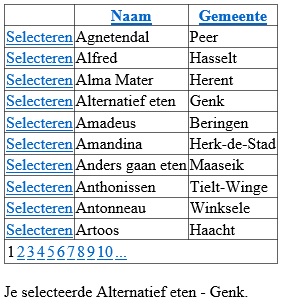
Oplossing oefening 27-9: Resultaat in browser
Extra oefening 27-10: Alfabetische adressenlijst

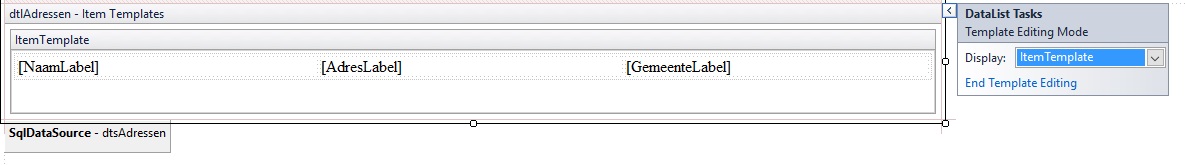
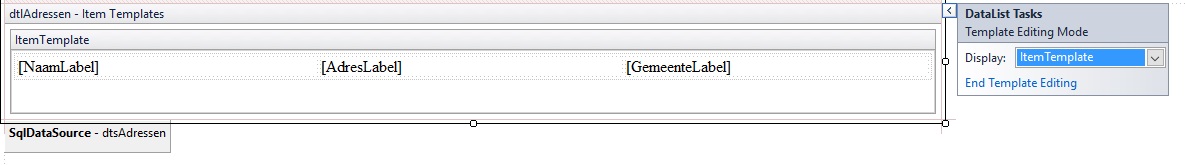
Oplossing oefening 27-10: Item Template

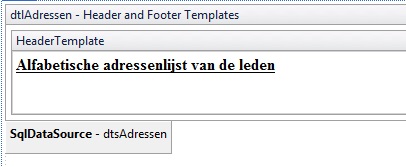
Oplossing oefening 27-10: Header Template
Extra oefening 27-11: Filter op sporttak

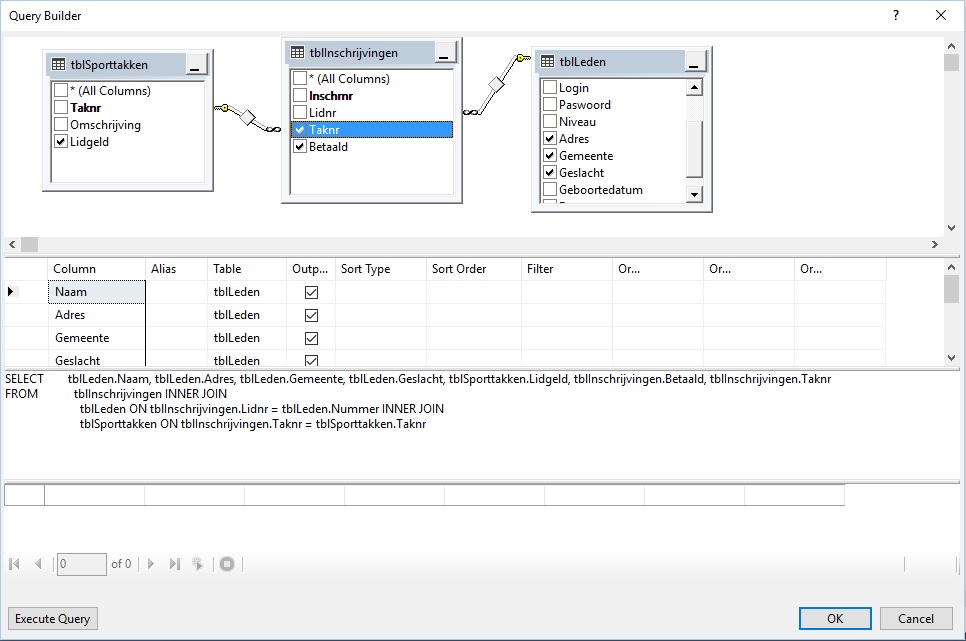
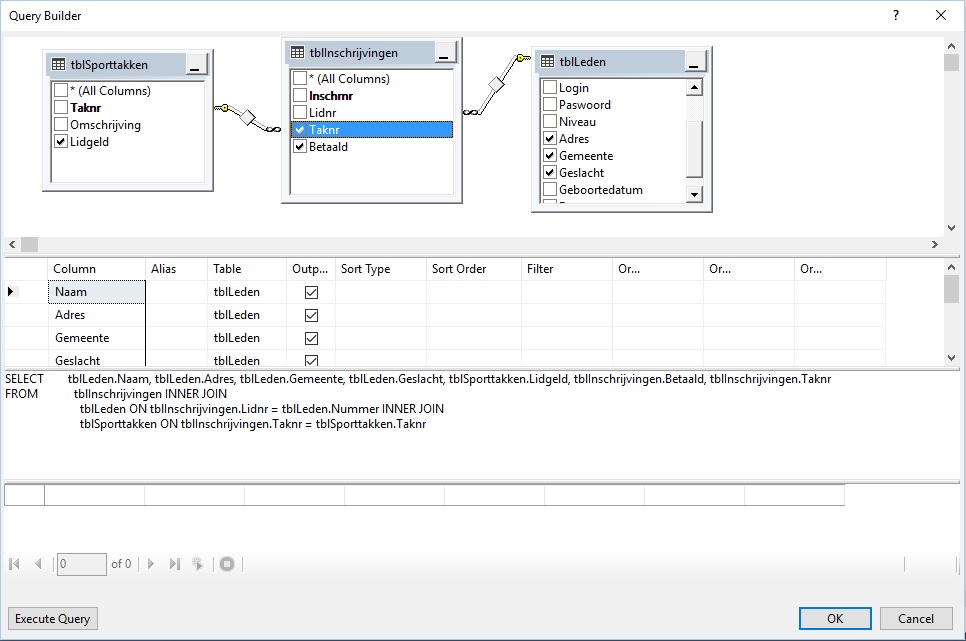
Oplossing oefening 27-11: Query builder DataList

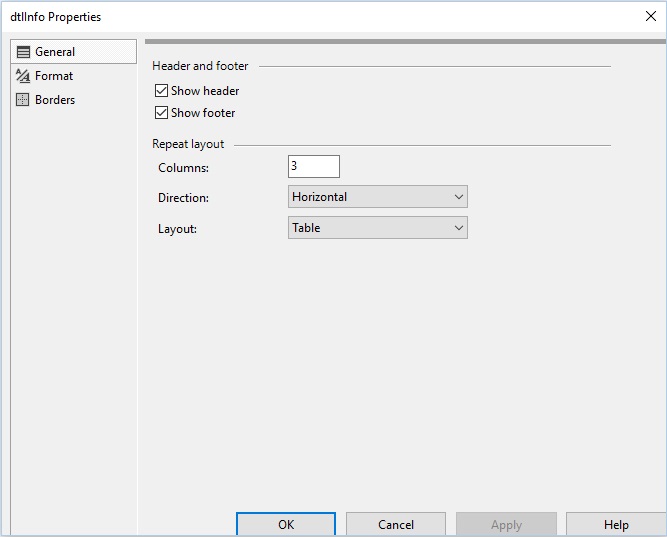
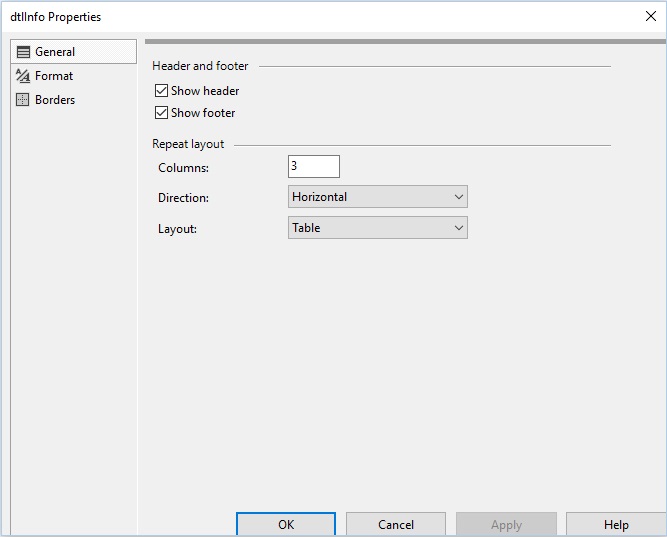
Oplossing oefening 27-11: DataList Properties

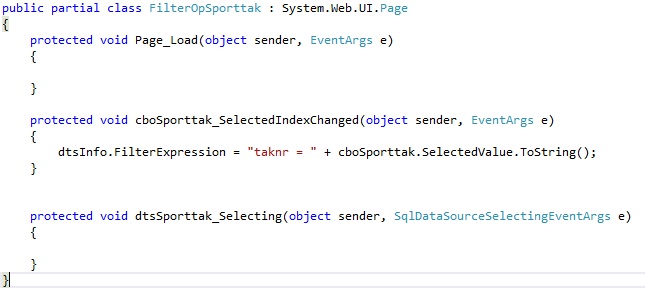
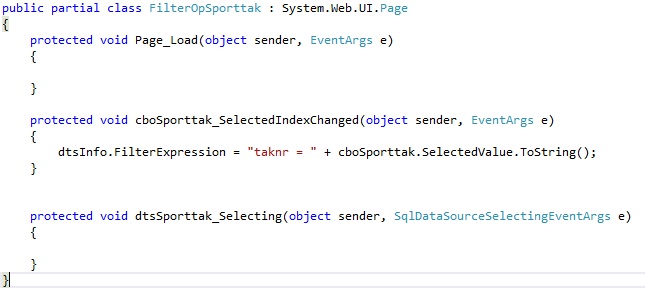
Oplossing oefening 27-11: Code

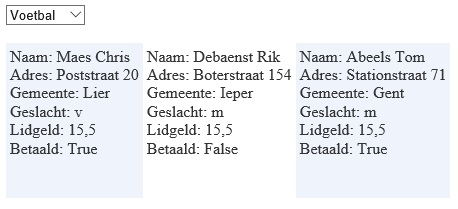
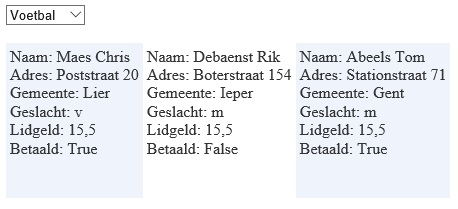
Oplossing oefening 27-11: Resultaat in browser
Terug naar de oefeningen