12.1 Inleiding Greenfoot
12.2 Klassen in Greenfoot
12.3 Toepassing in Greenfoot
12.1 Inleiding Greenfoot
Greenfoot is een gratis ontwerpomgeving waarmee je op een interactieve en speelse manier kan leren programmeren. Het is speciaal ontwikkeld voor beginners en maakt gebruik van eenvoudig te gebruiken afbeeldingen.
Greenfoot kan je hier downloaden en installeren (http://www.greenfoot.org).
De ontwerpomgeving Greenfoot maakt gebruik van een aantal voorgedefinieerde klassen. We weten niet hoe deze klassen opgebouwd zijn. We maken enkel gebruik van hun functionaliteit. Dit is het principe van encapsulation.
We moeten er enkel voor zorgen dat we de eigenschappen en methoden correct gebruiken. Dit is het principe van polymorfisme.
Top
12.2 Klassen in Greenfoot
De eerste voorgedefinieerde klasse is de klasse Greenfoot. Deze klasse voorziet het raamwerk waarop we de objecten plaatsen. De methode die in deze klasse belangrijk is voor dit hoofdstuk is de methode “isKeyDown(KeyName: string) : bool“. Deze methode gaat na of een bepaalde toets ingedrukt werd.
De klasse World stelt de achtergrond van het speelveld in. De achtergrond heeft een aantal instelbare parameters:
- worldWidth: de breedte van het speelveld;
- worldHeight: de hoogte van het speelveld;
- cellSize: de afmeting van één cel op het speelveld.
Met “World(200, 200, 25)” stellen we het oppervlak van de achtergrond in op 200 bij 200 pixels met cellen die 25 bij 25 pixels groot zijn.
Verder zijn in de klasse World nog 2 methoden die we in dit hoofdstuk nodig hebben, namelijk:
- de methode “addObject(new Actor, x, y)”: bij het begin van het spel worden een aantal figuren gecreëerd op de achtergrond;
- de methode “removeObject(Actor)”: een figuur verwijderen van het speelveld.
De positie van iedere figuur is uitgedrukt in pixels (x, y) ten opzicht van de linker bovenhoek.
In de klasse Actor zijn de figuren van het spel gedefinieerd. De parameters x en y geven de huidige positie van de figuur weer. Met de methoden “getX( )” en “getY( )” kan de waarde van deze parameters opgevraagd worden.
De methode “setLocation(x, y)” dient om de actor te laten bewegen, van plaats te veranderen.
Het is bij dit spel van belang te weten wanneer 2 figuren elkaar raken. De methode “getOneObjectAtOffset(dx, dy, Actor) controleert of op dezelfde positie (dx, dy) een andere figuur aanwezig is.
Top
12.3 Toepassing in Greenfoot
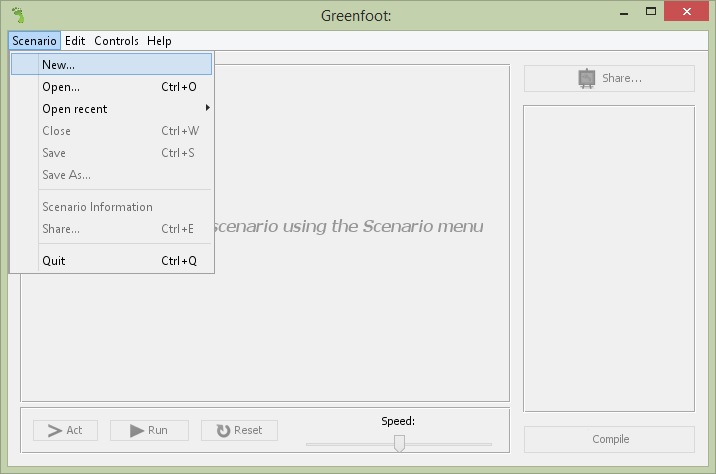
Start het programma Greenfoot en maak een nieuw scenario via het menu Scenario, New…
Geef dit scenario een passende naam en bewaar het op de gewenste locatie.
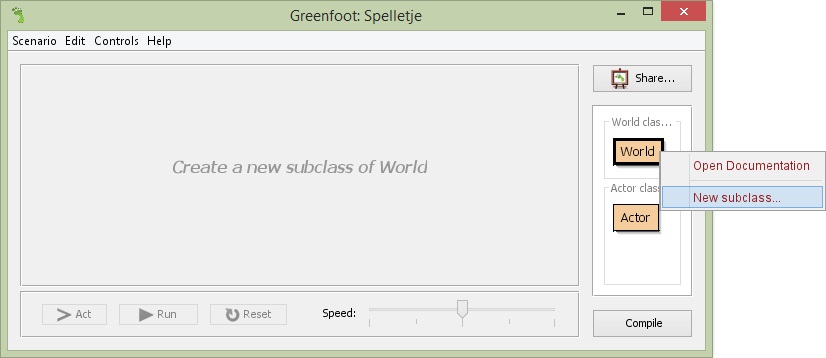
Maak een nieuwe subklasse van de klasse World aan door rechts te klikken op de klasse World en vervolgens in het menu te kiezen voor New subclass.
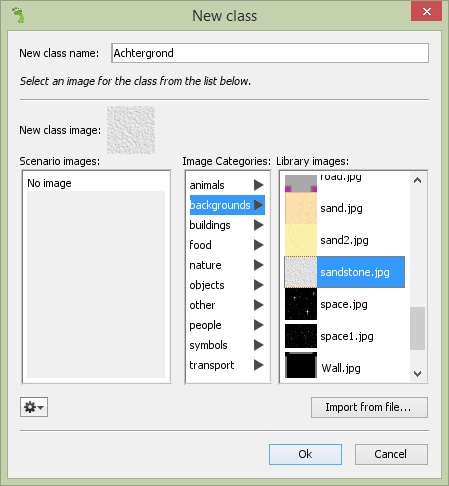
De nieuwe subklasse krijgt de naam “Achtergrond”. Kies een passende achtergrond.
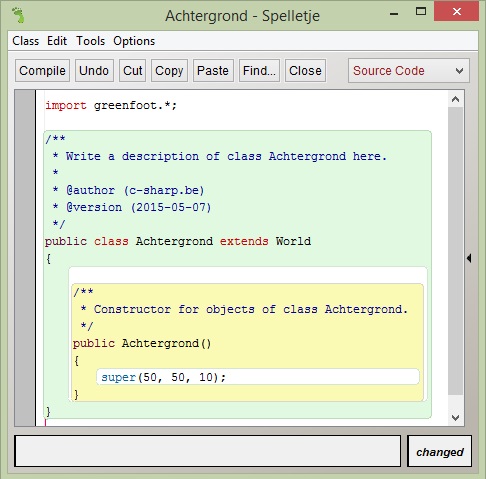
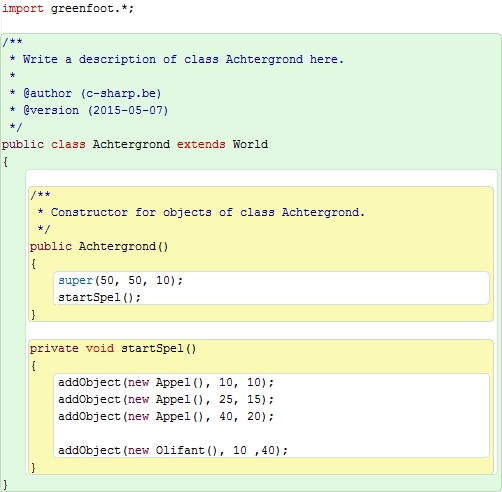
De volgende stap is het definiëren van het speelveld in de constructor van de subklasse Achtergrond. De code ziet er als volgt uit:
De subklasse Achtergrond is ontstaan uit de superklasse World. De methode super(…) geeft de parameters van de superklasse World door aan de subklasse Achtergrond. Omdat de subklasse Achtergrond de eigenschappen overerft van de superklasse World, moeten geen eigenschappen gedefinieerd worden in de subklasse Achtergrond.
Om de aanpassingen te zien in Greenfoot moet de code nog gecompileerd worden door te klikken op de knop Compile.
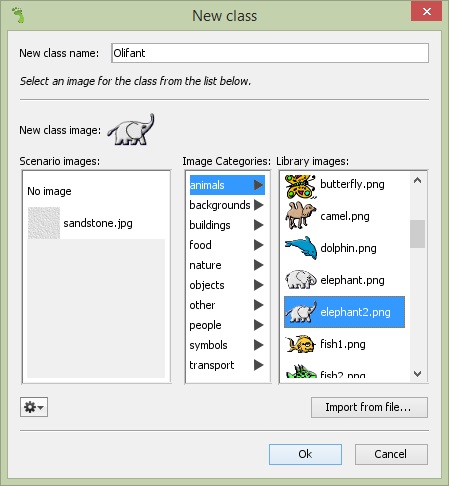
De volgende stap is het aanmaken van een nieuwe subklasse van de klasse Actor. De nieuwe subklasse krijgt de naam Olifant. Kies een passende afbeelding.
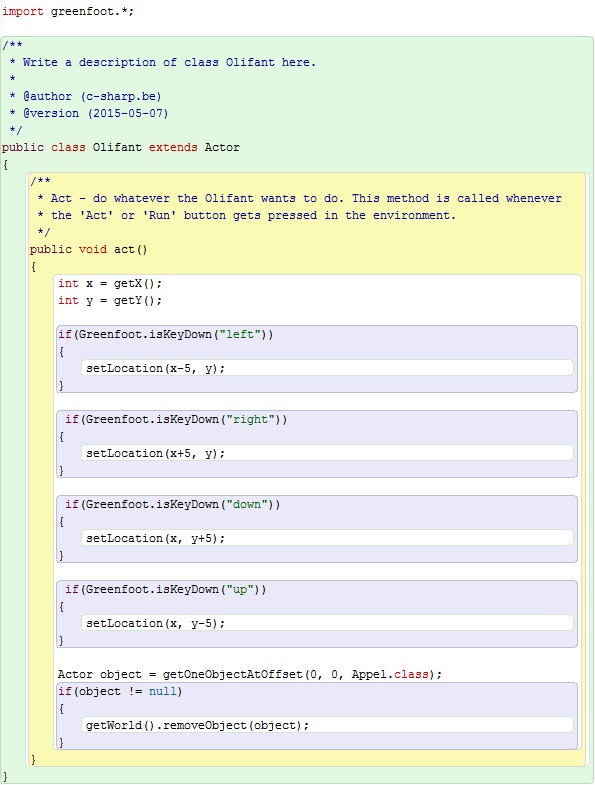
De olifant is de hoofdrolspeler. In de methode “act( )” zijn de acties beschreven die de olifant onderneemt.
De olifant moet kunnen bewegen. Via de methoden getX( ) en getY( ) wordt eerst de positie van de olifant opgevraagd. Vervolgens wordt met de methode “isKeyDown(Key:string) uit de klasse Greenfoot nagegaan of een toets ingedrukt is. Is dit het geval, dan wordt de x- en y-positie aangepast zodat de olifant beweegt.
Komt de olifant op dezelfde plaats te staan als een appel, dan eet de olifant de appel op. Dit gebeurt met de methode “getOneObjectAsOffset(…)” van de huidige positie van de olifant. Indien de return van deze methode de actor Appel is, dan betekent dit dat op locatie van de olifant zich ook een appel bevindt. In dit geval wordt de appel verwijderd.
De code van de methode act( ) van de klasse Olifant ziet er als volgt uit:
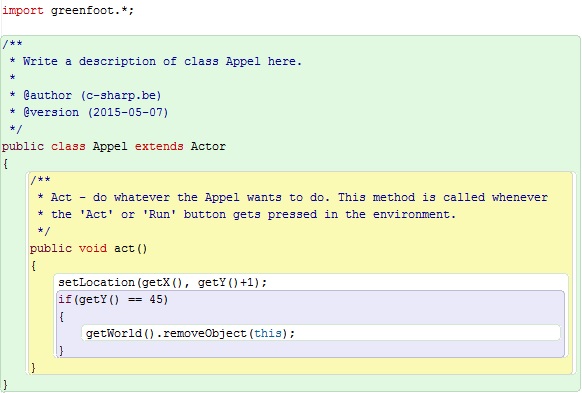
Vervolgens wordt de subklasse Appel aangemaakt. De appel valt naar beneden en de olifant moet proberen de appel op te vangen. De appel verplaatst zich op een verticale lijn (Y-as). Wanneer de rand bereikt wordt (=5 px) verdwijnt de appel van het speelveld.
De private methode “StartSpel” zorgt ervoor dat bij het opstarten 3 appels en 1 olifant aanwezig zijn op het speelveld. De onderstaande code is toegevoegd aan de subklasse Achtergrond.
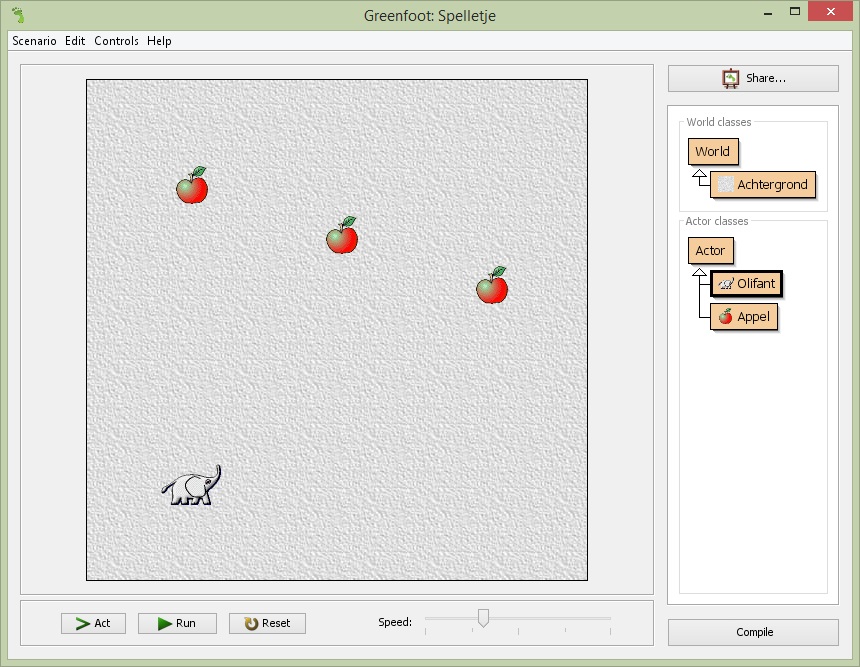
Het speelveld van het spel ziet er als volgt uit:
Klik onderaan op Run om het spel te spelen. Gebruik de pijltjestoetsen om de olifant te bewegen in de richting van de appels. Pas indien gewenst de snelheid aan met de schuifbalk Speed.