1 Inleiding HTML
2 Opbouw HTML-document
3 Structuur van de tekst
4 Opmaak van de tekst
5 Lijsten
6 Tabellen
7 Afbeeldingen
8 Linken
9 Inleiding CSS
10 CSS syntax
11 CSS koppelen aan HTML
Oefeningen CSS
1 Inleiding HTML
HTML is de afkorting van HyperText Markup Language. HTML is de taal die zorgt voor de opmaak van webpagina’s.
De HTML-code is in het Engels en is opgebouwd uit tags. Een tag staat altijd tussen haken < en >. Bijvoorbeeld : met de tag <b> zet je een tekst in het vet (b van bold).
Meestal komen de codes voor in paren, namelijk een tag om te openen en een tag om af te sluiten. De tag om af te sluiten wordt voorafgegaan door een schuine streep </b>.
Tags zijn opgebouwd uit een element, een attribuut en een waarde. Bijvoorbeeld: <p align=”center”> om de alinea te centreren.
- p is het element, namelijk alinea;
- align is het attribuut;
- center is de waarde. De waarde plaatsen we tussen aanhalingstekens.
De meeste tags echter bestaan enkel uit een element. De tag om af te sluiten bevat enkel een element en nooit een attribuut of een waarde.
HTML-code kan opgesteld worden in bijvoorbeeld “Notepad++” of “Kladblok”.
Top
2 Opbouw HTML-document
De webpagina moet altijd gedeclareerd worden met de <!DOCTYPE HTML> declaratie zodat het zeker compatibel is. Een webpagina openen en sluiten gebeurt met de tag <html>. Hiermee wordt namelijk aangegeven dat wat volgt als HTML geïnterpreteerd dient te worden. Verder bevat elk HTML-document een head en een body. In de head staat extra informatie over het document, zoals bijvoorbeeld de titel. De body is hetgeen wat zichtbaar is op de webpagina.
Hieronder staat een voorbeeld van een eenvoudige HTML-opmaak.
<!DOCTYPE HTML>
<html>
<head>
<title>Mijn eerste HTML-code</title>
</head>
<body>HTML is helemaal niet moeilijk dankzij de website https://c-sharp.be.</body>
</html>
Om de webpagina te bekijken in de browser moet het kladblokbestand opgeslagen worden met de extensie .html.
Oefening 1 Bouw onderstaande webpagina in HTML.
3 Structuur van de tekst
Om een alinea aan te maken in HTML wordt de tag <p> gebruikt. De afsluittag </p> is niet nodig. Zowel boven als onder de tag <p> maakt de HTML-code een witregel.
Koppen (headings) worden in HTML aangemaakt met de elementen h1, h2, h3, h4, h5 of h6. Hierbij is h1 het hoogste en h6 het laagste niveau.
Meerdere spaties na elkaar worden in HTML ingegeven met de tekenreeks  .
Met de tag <br> wordt de regel afgebroken en een nieuwe regel begonnen. Dit komt eigenlijk overeen met de ENTER toets. Afsluiten is niet vereist.
De HTML-tag <hr> maakt horizontale lijnen aan. Ook hier is afsluiten niet nodig. Een attribuut dat bij deze tag gebruikt kan worden is width. De waarde voor het attribuut width kan uitgedrukt worden in pixels of procenten. Een pixel is een klein puntje op je beeldscherm waardoor deze waarde op elk scherm hetzelfde is. Bij de uitdrukking in procenten is de waarde variabel, afhankelijk van de grote van het browservenster of beeldscherm.
Oefening 2 Bouw onderstaande webpagina in HTML.
4 Opmaak van de tekst
De tags voor de basisopmaak zijn:
- <b>: vetgedrukt (bold)
- <i>: schuingedrukt (italic)
- <u>: onderlijnd (underline)
Met de tag <font> kan het lettertype aangepast worden. Veel gebruikte attributen hierbij zijn: size (grootte gaande van 1 klein tot 7 heel groot), color (kleur) en face (lettertype).
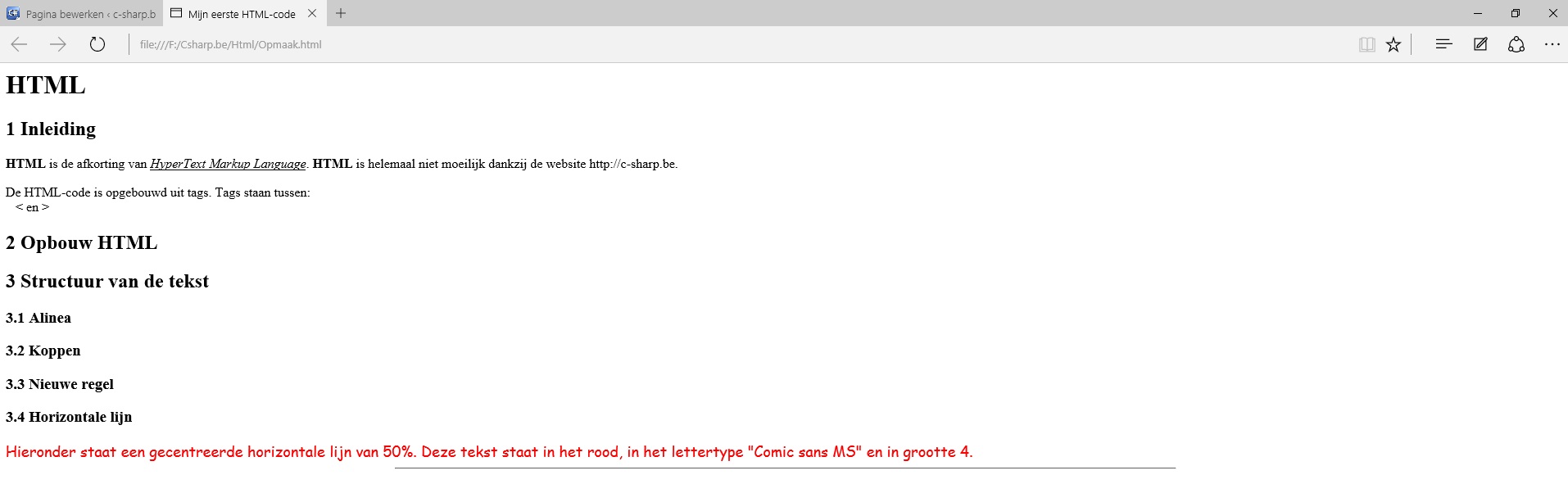
Oefening 3 Pas de webpagina aan tot onderstaand resultaat.
5 Lijsten
De HTML-code voor een geordende lijst (1, 2, 3…) is <ol> en </ol> en voor een ongeordende lijst (opsomming met bolletjes) <ul> en </ul>. De tag <li> maakt hierbij telkens een nieuw item aan. Met het attribuut type kan een alternatief voor de nummering ingesteld worden: a, A, I of i.
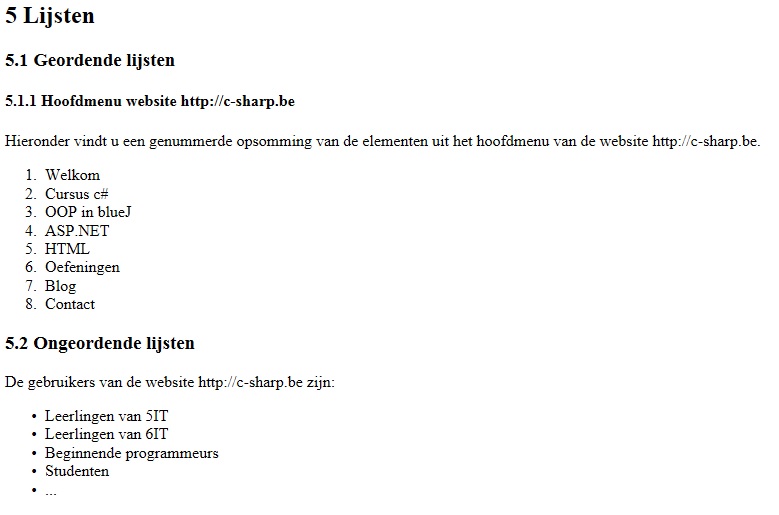
Oefening 4 Voeg onderstaand stuk toe aan de webpagina.
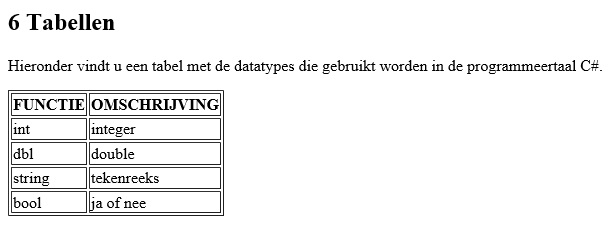
6 Tabellen
De tag <table> definieert een tabel in HTML. Een tabel bestaat uit rijen en kolommen. Voor rij wordt de tag <tr> gebruikt en met de tag <td> wordt dan telkens een nieuwe cel toegevoegd. De koppen van de rijen worden gedefinieerd met de tag <th>.
Oefening 5 Voeg onderstaand stuk toe aan de webpagina.
7 Afbeeldingen
Met de tag <img> worden afbeeldingen toegevoegd aan een webpagina. Deze tag wordt steeds gebruikt in combinatie met het attribuut src. De HTML-code ziet er dus als volgt uit: <img src=”afbeelding.jpg”>.
De afbeelding moet in dezelfde map staan als het HTML-document. Daarnaast zijn in HTML enkel afbeeldingen met de extensie .jpg, .gif of .png geldig.
Het attribuut alt definieert een tekst die getoond wordt wanneer de afbeelding niet kan weergegeven worden in de browser.
Oefening 6 Voeg een afbeelding toe aan de webpagina.
8 Linken
Een link maken gebeurt met de tag <a>. Het attribuut href definieert de locatie waar de bezoeker naartoe gestuurd wordt wanneer hij klikt op deze link.
Om de webpagina te openen in een nieuw tabblad moet het attribuut target de waarde _blank krijgen.
Een link naar een emailadres werkt alleen maar indien de bezoeker van de webpagina het juiste mailprogramma geïnstalleerd heeft. Een emaillink ziet er bijvoorbeeld als volgt uit:
<a href=”mailto:info@c-sharp.be”>Contact</a>
De bezoeker doorverwijzen naar een locatie binnen dezelfde webpagina gebeurt door het attribuut name toe te kennen aan de locatie waarnaar verwezen wordt. Aan de link wordt een hekje # toegevoegd gevolgd door de naam van de link (zie name). Bijvoorbeeld:
<a name=”Top”>Top</a>
<a href=”#Top”>Terug naar de top</a>
Oefening 7 Voeg de volgende linken toe aan de webpagina.
9 Inleiding CSS
CSS staat voor Cascading Style Sheet. Alle bepalingen betreffende de opmaak van een website worden in een Style Sheet gebundeld. Bijvoorbeeld: de achtergrondkleur van je webpagina, het lettertype, de tekengrootte, de opmaak van de headings…
Het grote voordelen van het werken met een Style Sheet is dat de opmaak slechts éénmaal gedefinieerd en bijgevolg ook slechts éénmaal (op 1 plaats) gewijzigd dient te worden. De browser moet de opmaak slechts één keer inlezen waardoor de webpagina sneller geladen wordt.
Een CSS-bestand aanmaken, kan in kladblok waarbij de extensie uiteraard gewijzigd wordt in .css. Zorg ervoor dat het css-bestand in dezelfde map staat als het html-bestand.
Top
10 CSS syntax
Een CSS-regel ziet er als volgt uit:
selector {
Bijvoorbeeld: alle tekst tussen p-tags heeft een rode kleur, lettertype Verdana en grootte 10pt.
p {
Binnen CSS bestaan 3 soorten selectors. Selectors om HTML-tags opnieuw te definiëren en selectors om id’s en classes te beschrijven.
In HTML kan aan elk object een id of klasse gegeven worden. Om die id aan te spreken in CSS wordt # gebruikt.
Bijvoorbeeld de tabel krijgt als id de naam “klanten”:
<table id=”klanten”>
…
</table>
De opmaak van deze tabel bepalen in CSS gebeurt als volgt:$
#klanten {
Aan een stuk tekst kan geen id gegeven worden. Daarom wordt een stuk tekst gemarkeerd met <span>. De tag span krijgt meestal een klasse.
Bijvoorbeeld: <span class=”website”>De website c-sharp.be</span>
Deze klasse aanspreken in CSS gebeurt zo:
.website{
11 CSS koppelen aan HTML
Een eerste mogelijkheid is het plaatsen van CSS tussen de head-tags van de webpagina.
<style type=”text/css”>
p {
Bij de tweede mogelijkheid wordt een apart css-bestand aangemaakt dat gelinkt wordt aan de webpagina. Dit css-bestand kan dan gelinkt worden aan verschillende webpagina’s waardoor alle pagina’s dezelfde opmaak krijgen. De link wordt gemaakt door tussen de head-tags de volgende code op te nemen:
<link href=”opmaak.css” rel=”stylesheet” type=”text/css” />
Hierbij is “opmaak.css” de naam van het css-bestand.
Top
Oefeningen CSS
Voorzie in een apart css-bestand “OpmaakWebsite.css” de hieronder beschreven opmaak voor de oefening uit het hoofdstuk HTML.
- tekst in de body: lettertype Verdana, lettergrootte 12pt, links uitgelijnd
- h2: lettertype Verdana, lettergrootte 20pt, onderlijnd
- linken: in het groen, bezochte link in het rood
- afbeelding: links uitgelijnd, hoogte 250px, breedte 250px, stippellijn kader
- gegevens in de tabel: vet, schuin gedrukt, gele achtergrond
- de tekst “https://c-sharp.be” in de eerste alinea: vet, rood