15.1 Installatie Visual Studio
15.2 Ontwerpomgeving Visual Studio
15.3 Paginaweergave
15.4 Toolbox
15.5 Postback
15.6 Debuggen
Oefeningen hoofdstuk 15
15.1 Installatie Visual Studio
De website c-sharp.be gebruikt voor het aanleren van ASP.NET in C# de ontwerpomgeving Visual Studio die je gratis kan downloaden op onderstaande link: https://visualstudio.microsoft.com/downloads/.
Top
15.2 Ontwerpomgeving Visual Studio
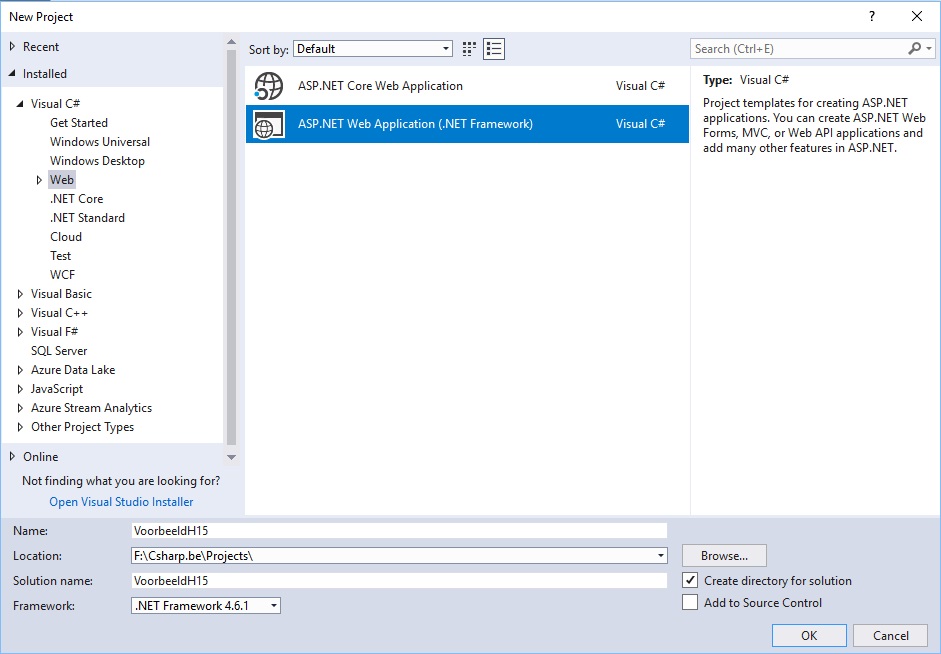
Start Visual Studio en kies voor “Create new Project” of selecteer via het menu “File” en het submenu “New” voor “Project”Website”. Kies vervolgens “Visual C#” en selecteer “ASP.NET Web Application (.NET Framework)”. Geef de website een gepaste naam, kies de locatie waar je de website wenst op te slaan en klik op OK.
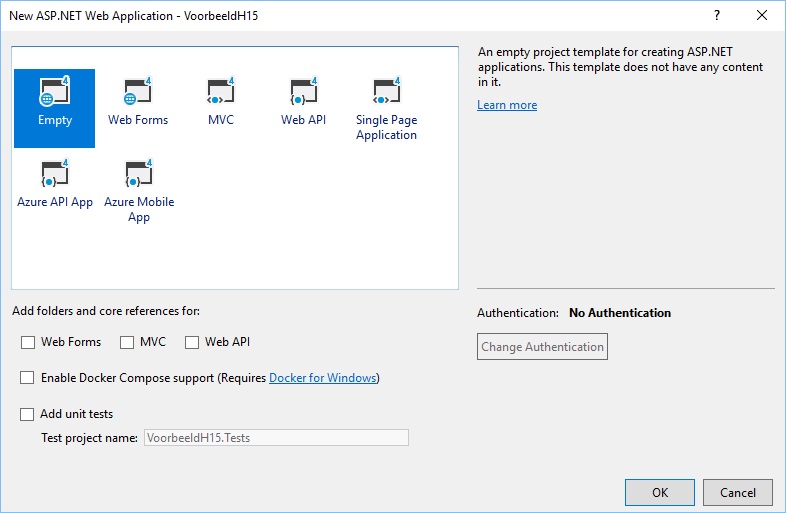
Kies vervolgens voor de optie “Empty” en druk op OK.
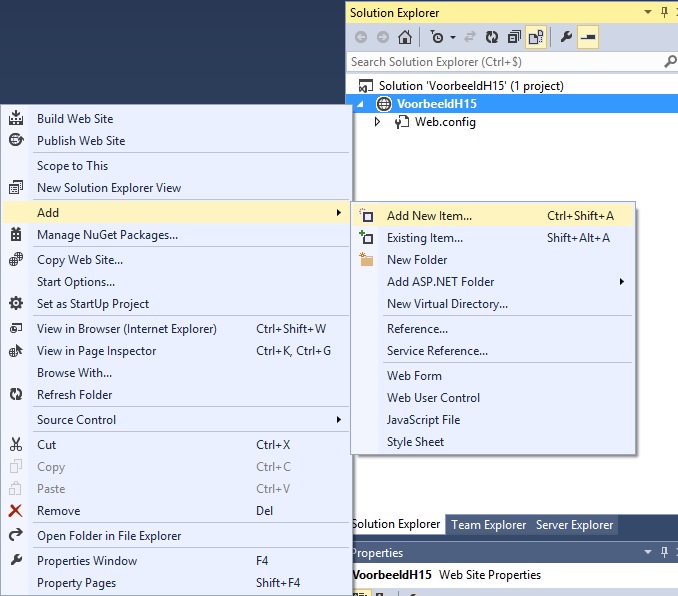
Het taakvenster Solution Explorer bevindt zicht in Visual Studio rechts op het scherm en toont onder meer het pad van de site. Klik rechts op de naam van de web site en kies vervolgens in het menu “Add” voor “Add New Item”.
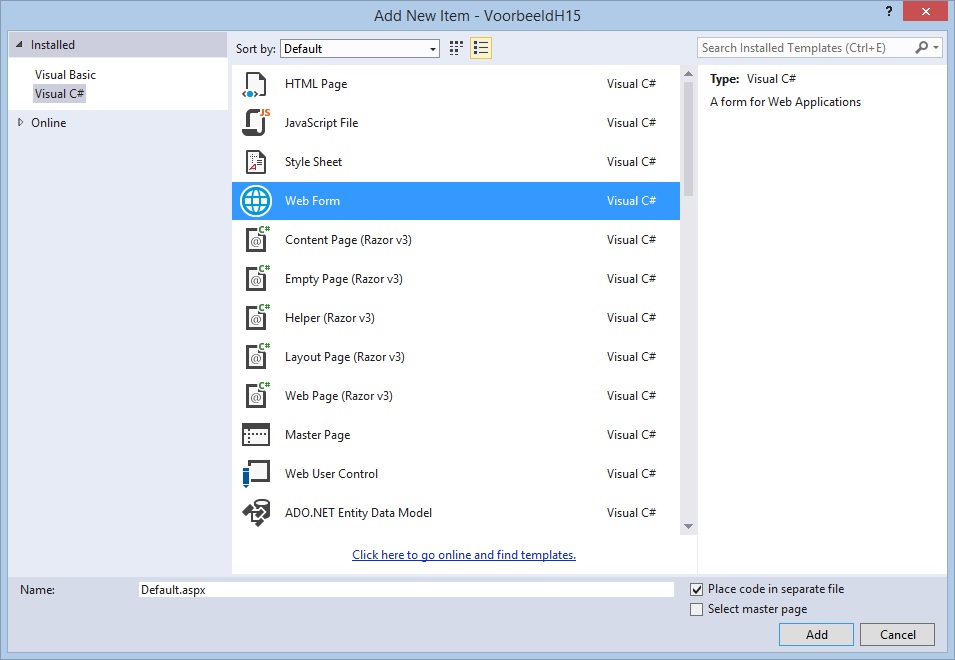
Voeg een webpagina “Default.aspx” van het type Web Form toe aan de website VoorbeeldH15. De webpagina met de naam Default.aspx is meestal de startpagina van de applicatie. Klik op “Add” om deze nieuwe webpagina toe te voegen.
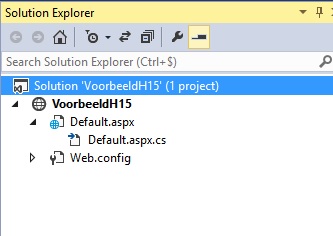
De aangemaakte webpagina verschijnt in de Solution Explorer in Visual Studio. De code en de opmaak zijn gescheiden in twee afzonderlijke bestanden. Het bestand Default.aspx bestaat uit de gebruikersinterface voor de visuele voorstelling van de webpagina en bevat dus enkel de opmaak (HTML-code) van de pagina en een verwijzing naar het bestand waar de programmacode zich bevindt. Het bijpassende codebehindbestand krijgt de naam Default.aspx.cs (.cs is de extensie voor C# wat uiteraard betekent dat de code in C# geschreven is). Dit bestand bevat de C# code die bij de pagina Default.aspx hoort. Het bestand web.config bevat alle configuratie-instellingen die van belang zijn voor de website.
15.3 Paginaweergave
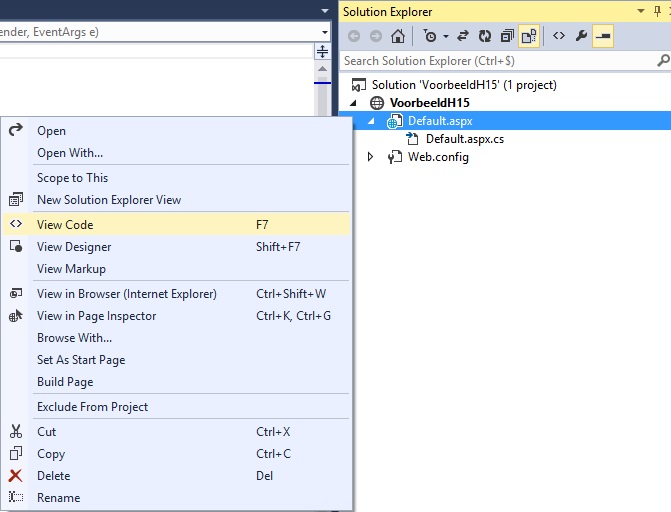
Door rechts te klikken op de webpagina kan je in het snelmenu kiezen voor View Code of View Designer. Open de Default.aspx pagina in View Designer.
De pagina kan op drie manieren weergegeven worden, namelijk Design, Split en Source. Deze keuzemogelijkheid is terug te vinden onderaan het ontwerpvenster.
- In de Design view kan de pagina bewerkt worden door besturingselementen direct vanuit de toolbox naar de webpagina te slepen (drag-and-drop);
- In de Source view is de HTML-code (lay-out) van de pagina terug te vinden;
- De Split view toont zowel de Source als de Design view.
De eerste lijn van de code in de Source view is de volgende:
<%@ Page Language=”C#” AutoEventWireup=”true” CodeFile=”Default.aspx.cs” Inherits=”_Default” %>
Na analyse van deze code kunnen we het volgende afleiden:
- C# is de gebruikte programmeertaal;
- AutoEventWireup voorziet automatische ondersteuning voor bepaalde page-events wanneer de waarde “true” is;
- het codebehindbestand heeft de naam Default.aspx.cs;
- Vanuit de klasse _Default is de overerving ingesteld. Deze klasse is ook terug te vinden in het codebehindbestand. In de cursus OOP is reeds uitgelegd dat “:” duidt op de overerving.
public partial class _Default : System.Web.UI.Page
Wanneer de webpagina Default.aspx via het snelmenu met View code geopend wordt, opent het bestand “Default.aspx.cs” waarin de C# code staat die bij de pagina Default.aspx hoort.
Top
15.4 Toolbox
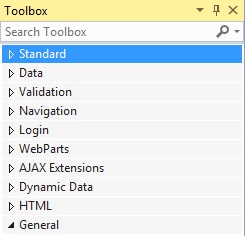
Een webpagina is opgebouwd uit HTML-code en servercontrols. In de toolbox in de ontwerpomgeving Visual Studio zijn de verschillende typen besturingselementen terug te vinden in aparte tabbladen. De toolbox bevat zowel de HTML-controls als de servercontrols. Aan de webpagina wordt het “label lblNaam” toegevoegd. De servercontrol label is terug te vinden onder het menu Standard in de toolbox.
Servercontrols krijgen de voorkeur bij ASP.NET. Het grote voordeel van servercontrols is dat de server de controls uitvoert en ze vervolgens omzet in HTML en Javascript. In de code komen webcontrols voor met het prefix asp:. Elke servercontrol heeft als attribuut runat=”server” wat betekent dat de control op de server uitgevoerd wordt. In het tabblad Source is volgende HTML-code terug te vinden.
<asp:Label ID=”lblNaam” runat=”server” Text=”lblNaam”></asp:Label>
Ook in design is duidelijk het gebruik van servercontrols waar te nemen.
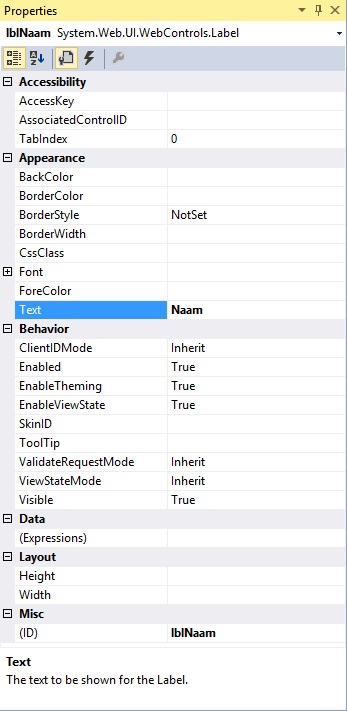
De meest gebruikte servercontrols zijn label, textbox en button. Een label bevat tekst die de bezoeker van een webpagina niet kan aanpassen. In een textbox kan de bezoeker van een webpagina gegevens invoeren. Een button is een knop waarop de bezoeker van een webpagina kan klikken om een actie uit te voeren, zoals bijvoorbeeld het versturen van een formulier. Via het venster Properties kunnen de eigenschappen van de servercontrols aangepast worden. Eigenschappen wijzigen kan ook rechtstreeks in de source code. Onderstaande afbeelding toont de properties (eigenschappen) van de servercontrol label. De uitleg van de geselecteerde property verschijnt helemaal onderaan in het venster Properties.
De servercontrol Button heeft naast de properties ook events. Deze kunnen opgevraagd worden met de knop Events (knop met de bliksemschicht) in het venster Properties. Events zijn gebeurtenissen die de gebruiker activeert door bijvoorbeeld te klikken op de button (event Click). Een event heeft een bepaalde actie tot gevolg. Deze actie staat geprogrammeerd in de event handler.
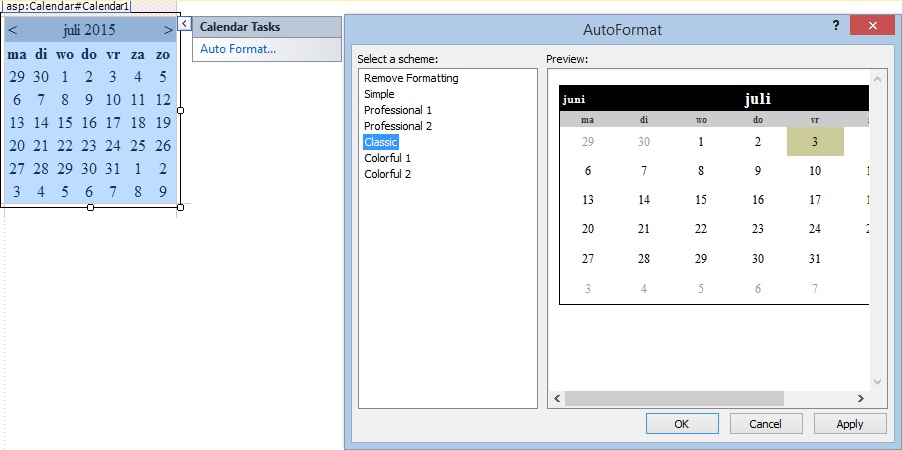
Bepaalde servercontrols, zoals bijvoorbeeld de Calendar control, kunnen opgemaakt worden door middel van de Smart Tag die rechts bovenaan kan opgeroepen worden door op het pijltje te klikken.
15.5 Postback
Op een interactie webpagina geeft de gebruiker gegevens in met behulp van webcontrols (bijvoorbeel een button) en de browser stuurt de webpagina terug naar de server. Wanneer een webpagina een eerste keer geladen wordt, is er geen sprake van postback. De volgende keren dat die pagina geladen wordt, is er wel sprake van postback. De eigenschap IsPostback van het object Page bevat een Boolean waarde die aangeeft of de pagina teruggestuurd wordt naar de server. Hiermee kan je dus controleren of de pagina voor het eerst getoond wordt of reeds teruggestuurd is geweest naar de server. Deze eigenschap is alleen True bij postback. Bij de eerste aanvraag van een pagina is de waarde van de eigenschap postback altijd False.
Top
15.6 Debuggen
Debuggen betekent de code stap voor stap uitvoeren met de bedoeling om fouten op te sporen. Kies in de ontwerpomgeving Visual Studio voor Start Debugging in het menu Debug om de applicatie te starten en te testen. Om te kunnen debuggen moet het configuratiebestand web.config aangepast worden. Dit gebeurt automatisch. Aan het bestand web.config wordt automatisch de volgende regel code toegevoegd:
<compilation debug=“true“ targetFramework=“4.5“ />
Oefeningen hoofdstuk 15
Maak in Visual Studio Express 2013 for Web een nieuwe website “Hoofdstuk15” aan om onderstaande webpagina’s in te ontwerpen.
Oefening 15-1 Ontwerp een nieuwe webpagina “Postback.aspx”. Plaats een button op deze pagina met de naam btnVerstuur en de tekst VERSTUUR. Voeg onderstaande code toe, waarbij het statement Response.Write een bericht toont in de browser.:
if (Page.IsPostBack)
Response.Write(“Je hebt reeds op VERSTUUR geklikt!”);
else
Response.Write(“Klik op VERSTUUR om te versturen!”);
Test de applicatie uit en klik op de knop VERSTUUR.
Oefening 15-2 Ontwerp een nieuwe webpagina “Servercontrols.aspx” en voer onderstaande opdrachten uit:
- Typ op de pagina de titel: Welkom op c-sharp.be!
- Voeg vervolgens een kalender toe op de pagina. Probeer de kalender uit in de browser door te navigeren naar een andere maand en een datum te selecteren.
- Voeg onder de kalender de tekst toe: Typ hier uw naam.
- Plaats een Textbox txtNaam met de eigenschap MaxLength ingesteld op 10.
- Voeg een Button btnVerstuur toe met de tekst VERSTUUR.
- Plaats een label lblBericht met de tekst Begroeting.
- Dubbelklik op de Button btnVerstuur en je komt in het bestand Servercontrols.aspx.cs terecht.
- Voorzie in de event handler code om de naam in de Textbox txtNaam te plaatsen en in het Label lblBericht de bezoeker welkom te heten.
Oefening 15-3 Ontwerp een nieuwe webpagina “Berekeningen.aspx”. Plaats 2 invoervakken op deze pagina om telkens een getal in te voeren. Voorzie ook een knop btnBereken met de tekst BEREKEN. Wanneer op deze knop gedrukt wordt, verschijnt een panel met daarin de som, het verschil, het product en het quotiënt van de 2 ingevoerde getalen. Rond de uitkomsten af op 2 cijfers na de komma. Zorg voor een passende weergave op de webpagina.
Oefening 15-4 Ontwerp een nieuwe webpagina “Kalender.aspx”. Voeg een Calendar control toe zodat de kalender in een professionele weergave op de webpagina verschijnt. Zorg ervoor dat de geselecteerde datum in een label wordt weergegeven in de lange datumnotatie.
Oefening 15-5 Ontwerp een nieuwe webpagina “Nieuwsbrief.aspx” waar gebruikers zich kunnen inschrijven voor de nieuwsbrief van de website https://www.c-sharp.be. Voorzie voor de gebruiker door middel van radiobuttons de keuze “Ja” of “Neen”. Indien de gebruiker kiest voor neen, dan wordt hij vriendelijke bedankt. Indien hij kiest voor ja, dan verschijnt een invulformulier met knop VERSTUUR om voornaam, naam en emailadres in te vullen. Wanneer op de knop VERSTUUR geklikt wordt, dan verschijnen de ingevoerde gegevens in een panel.
Nadat de gebruiker de keuze “Neen” maakt verschijnt ook het logo van de website https://www.c-sharp.be onderaan de bedankt tekst. Maak in de website een nieuwe map waar je het logo opslaat. Het logo kan je hier downloaden.
Oefening 15-6 Ontwerp een nieuwe webpagina “Verjaardag.aspx”. Voorzie op deze webpagina een Calendar control om je verjaardag te selecteren. Bereken vervolgens het aantal dagen tot je eerst volgende verjaardag.