16.1 Inleiding validatie
16.2 Client-side validatie
16.3 Server-side validatie
16.4 Unobstructive validatie
Oefeningen hoofdstuk 16
16.1 Inleiding validatie
Controleren of de gegevens die de gebruiker ingevoerd heeft geldig zijn, heet validation of validatie. In ASP.NET heeft validatie meestal betrekking op de invoer van bezoekers in een webformulier. Wanneer er onvoldoende controle gebeurt op de invoer van gebruikers kunnen problemen ontstaan, zoals bijvoorbeeld:
- het ontbreken van verplichte data;
- vergissingen met betrekking tot de ingegeven waarde (bijvoorbeeld een geboortedatum die in de toekomst ligt);
- het gebruik van ongeldige tekens of een foutief formaat van de ingevoerde gegevens (bijvoorbeeld een emailadres met een spatie of zonder @).
De gegevens die de gebruiker van een webpagina invoert, kunnen client-side of server-side gecontroleerd worden.
Top
16.2 Client-side validatie
De validation controls zijn terug te vinden in de toolbox. Deze controls worden automatisch actief wanneer de gebruiker gegevens invoert en laten direct zien waar zich de fouten bevinden voor de pagina naar de server verzonden wordt.
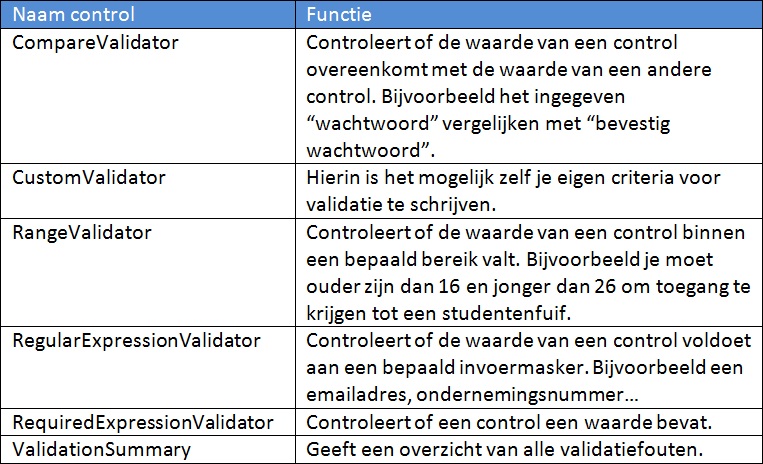
Onderstaande tabel geeft een overzicht van de verschillende validation controls met hun functie:
Opmerkingen:
- Bij de RangeValidator of CompareValidator moet de property Type ingesteld worden. Standaard staat dit ingesteld op het datatype String.
- Op één control kunnen meerdere validators ingesteld worden. Bijvoorbeeld om te controleren of een geboortedatum niet in de toekomst ligt en om te controleren of er wel een geboortedatum ingevuld is.
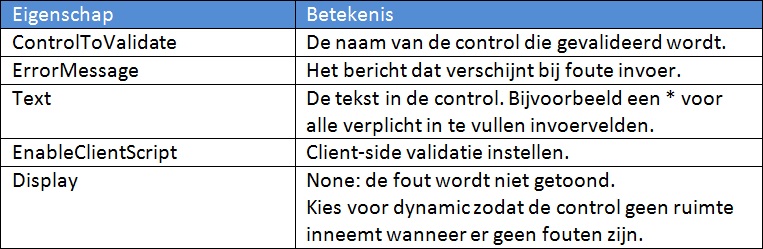
De meeste validation controls beschikken over de onderstaande nuttige eigenschappen:
Belangrijke opmerking: Voor sommige knoppen kan het zijn dat de validatie moet uitgeschakeld worden. Dit is bijvoorbeeld het geval voor de knop”Annuleren”. Normaalgezien wordt validatie standaard toegepast als je op deze knop drukt. Dit betekent wel dat eerst het formulier correct ingevuld moet worden vooraleer je op “Annuleren” kan drukken. Door de property CausesValidation de waarde False te geven wordt voorkomen dat voor deze knop een validation uitgevoerd wordt.
Top
16.3 Server-side validatie
In recente browsers voeren de validation controls automatisch een client-side validation uit via Javascript. Er is onmiddellijke feedback zonder interactie met de server en er moet geen code geprogrammeerd worden om de webpagina te valideren.
De controle van de input van de pagina gebeurt server-side door in de code de eigenschap .IsValid van het Page-object te programmeren.
Wanneer enkel de server-side validation dient uitgevoerd te worden, moet eerst de property EnableClientScript van alle validation controls uitgeschakeld worden.
Top
16.4 Unobstructive validatie
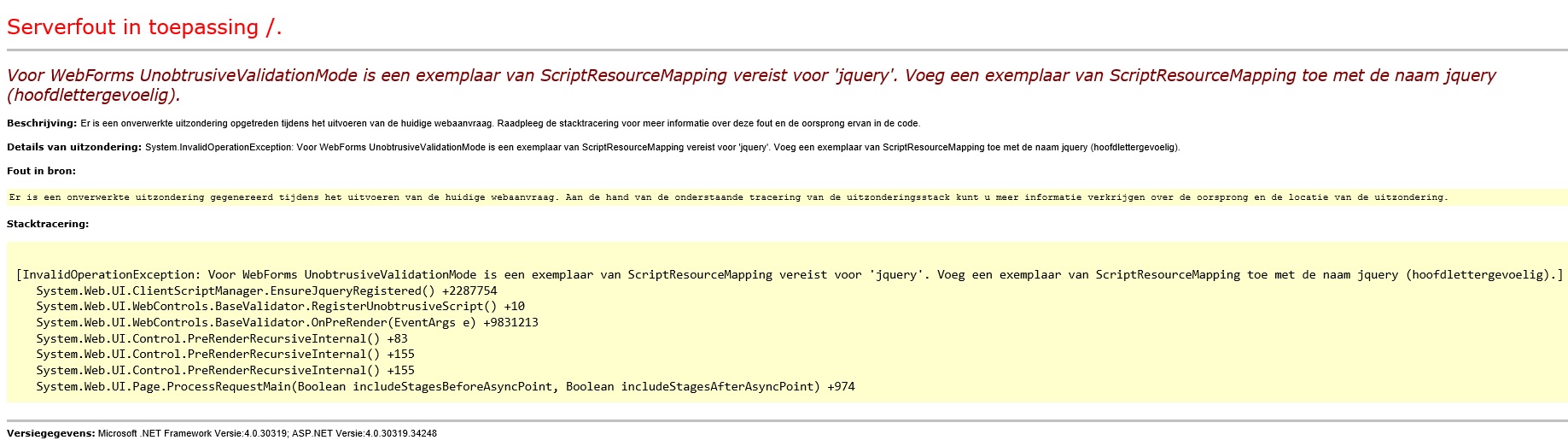
Als Validators toegevoegd worden aan een ASP.NET Empty Web Site verschijnt bij het opstarten de volgende foutmelding.
Dit probleem kan opgelost worden door onderstaande stappen te volgen.
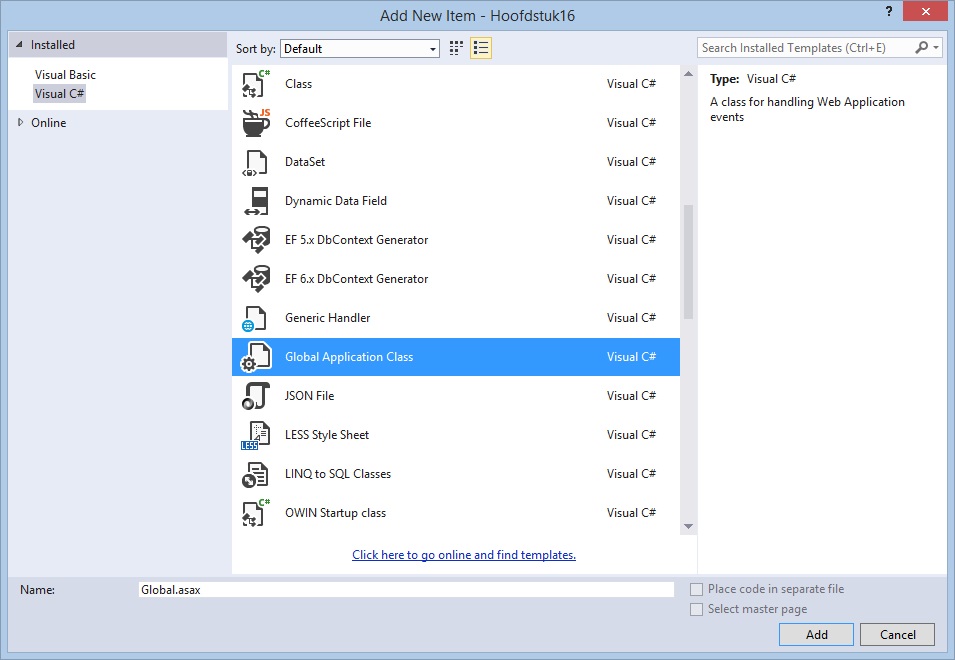
Voeg een Global.asax bestand toe aan de website.
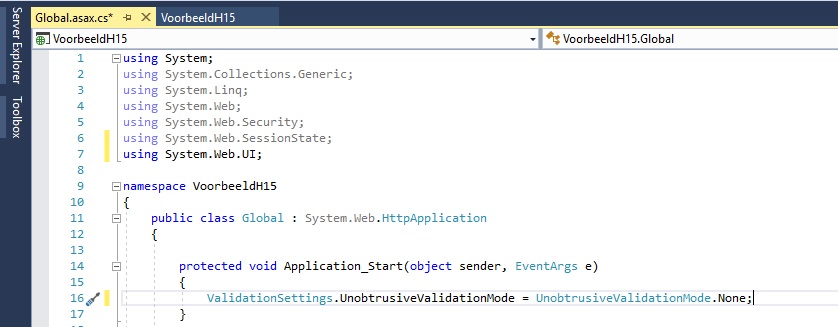
Voeg vervolgens in de namespace “using System.Web.UI;” toe en aan Application_Start de code: “ValidationSettings.UnobtrusiveValidationMode = UnobtrusiveValidationMode.None;”
Oefeningen hoofdstuk 16
Oefening 16-1 Herneem oefening “15-5 Nieuwsbrief” en voeg gepaste validation controls toe aan de invulvakken.
Oefening 16-2 Ontwerp een nieuwe webpagina “Formulier” waar gebruikers zich kunnen aanmelden als lid van het forum van de website https://c-sharp.be. De volgende gegevens dienen ingevuld te worden:
- Voornaam (verplicht)
- Naam (verplicht)
- Geslacht (verplicht)
- Geboortedatum (verplicht + datum mag niet in de toekomst liggen)
- Email (verplicht + correct emailadres)
- Wachtwoord (verplicht)
- Bevestiging wachtwoord (verplicht + controle met invoerveld wachtwoord)
Voorzie bij de hierboven vermelde invoervakken een passende validation control. Voorzie ook een knop “VERSTUUR”.
Oefening 16-3 Ontwerp een validator voor het invoerveld van een wachtwoord. Het wachtwoord moet bestaan uit minimum 8 en maximum 15 tekens. Het wachtwoord mag kleine letters, hoofdletters en cijfers bevatten.