17.1 Navigatie naar een andere pagina
17.2 Navigatiecontrols
17.3 Server-sidenavigatie
Oefeningen hoofdstuk 17
17.1 Navigatie naar een andere webpagina
In de groep Standaard van de Toolbox zijn twee klassen betreffende navigatie beschikbaar om een andere webpagina op te vragen, namelijk de Hyperlink en de Linkbutton. Via eigenschappen kunnen tekst en de URL van de gewenste pagina ingesteld worden.
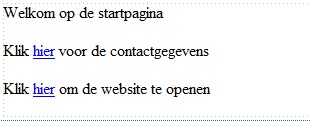
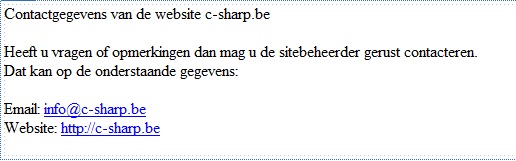
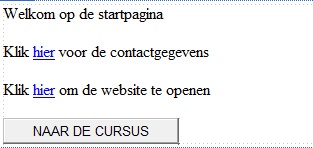
Open een nieuwe website “VoorbeeldH17” en voeg een nieuwe “Default-webpagina” en een webpagina “Contact” toe. Voorzie op de default-pagina een linkbutton om de webpagina “Contact” te openen en een hyperlink om de website https://c-sharp.be te openen in een nieuw venster. Op de webpagina “Contact” staan de contactgegevens vermeld.
Op onderstaande afbeeldingen is het design van de webpagina’s “Default” en “Contact” weergegeven.
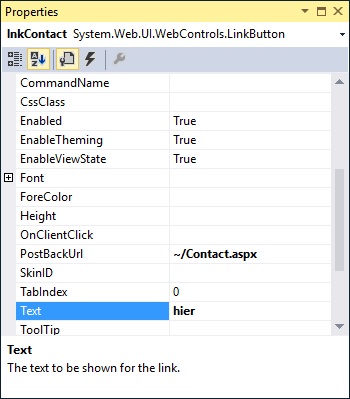
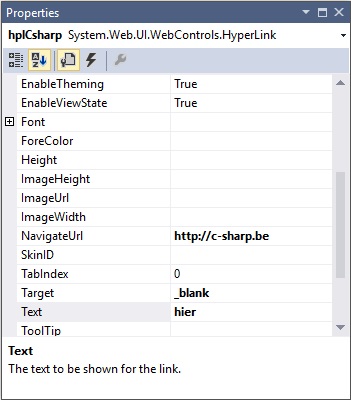
De properties van de linkbutton en de hyperlink zijn weergegeven in de onderstaande afbeeldingen.
17.2 Navigatiecontrols
In de groep Navigation van de toolbox zijn ondermeer de klassen Menu en Treeview terug te vinden. De control Menu geeft, net als Treeview, een volledig overzicht van de pagina’s binnen een website. De werkwijze voor beide klassen is analoog.
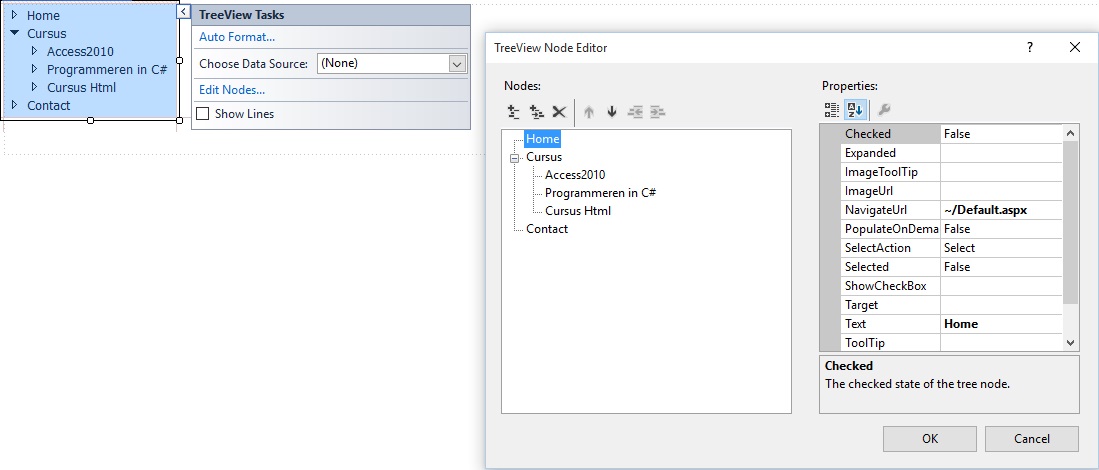
Voeg aan de website “VoorbeeldH17” de volgende 5 webpagina’s toe: Treeview, Cursus, Programmeren, Html en Access. Plaats een treeview-control op de webpagina “Treeview”. Via het pijltje rechts bovenaan opent het scherm met de TreeView Tasks. Hier kan een aangepaste format gekozen worden (“Auto Format…”) en kan de structuur ingevoerd worden (“Edit Nodes…”). Via de pictogrammen “Add a root node” of “Add a child node” kan de gewenste structuur opgebouwd worden.
Vooral de eigenschappen NavigateUrl, Text en Value zijn belangrijk. Indien een link naar een externe pagina opgenomen wordt, dan moet de volledige URL ingesteld worden als NavigateUrl.
17.3 Server-sidenavigatie
Met de methode Response.Redirect kan de gebruiker vanuit een webpagina in runtime naar een andere webpagina geleid worden. Deze methode stuurt de browser naar een andere pagina.
Response.Redirect(URL als tekenreeks, true/false)
Het eerste argument is een URL. Dit kan zowel een relatief als een absoluut adres zijn. Het tweede argument geeft aan of de uitvoer van de huidige pagina onderbroken moet worden. De standaardwaarde is false.
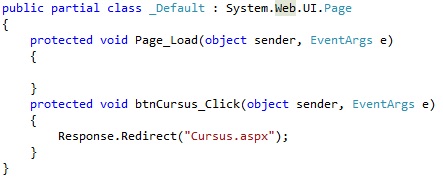
Voorzie in de website “VoorbeeldH17” de webpagina “Default” van een button “btnCursus”. Wanneer de gebruiker op deze button klikt wordt hij doorgestuurd naar de webpagina “Cursus”.
De methode Server.Transfer werkt alleen met aspx-pagina’s. Deze methode stopt de uitvoering van de huidige, actieve webpagina en begint een nieuwe thread met de nieuwe webpagina. Omdat de server de navigatie naar een andere pagina zelf afhandelt, scheelt dit aanzienlijk in de hoeveelheid HTTP-verkeer. Er zijn dus minder round-trips naar de client.
Server.Transfer(URL als tekenreeks, true/false)
Ook deze methode heeft 2 argumenten. Het eerste argument is opnieuw de URL. Het tweede argument geeft aan of de formdata (de ingevoerde velden, de querystring en de waarden van de controls) naar de nieuwe pagina gepost moet worden.
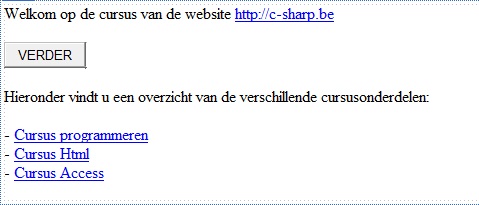
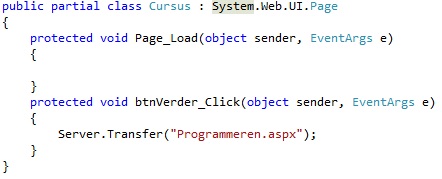
Voorzie in het voorbeeld de webpagina “Cursus” van een button “VERDER”. Wanneer de gebruiker op deze button klikt, komt hij terecht op de webpagina “Programmeren”.
Oefeningen hoofdstuk 17
Oefening 17-1 Tijdens de eindejaarsfeesten geven bedrijven graag een attentie aan hun trouwe klanten. Ontwerp voor wijnhandel Licata (https://www.licata.be) een webformulier “Wijnkeuze”waar bedrijven zelf een pakket kunnen samenstellen van één fles witte wijn en één fles rode wijn. De klant heeft telkens keuze uit 3 witte en 3 rode wijnen.
Nadat de klant zijn keuze gemaakt heeft wordt hij doorgestuurd naar de webpagina “Kassa” waar hij zijn persoonlijke gegevens kan invullen. Voorzie op de webpagina “Wijnkeuze” navigatie naar de website van Licata.