29.1 Uitgewerkt voorbeeld: Guest book op webpagina
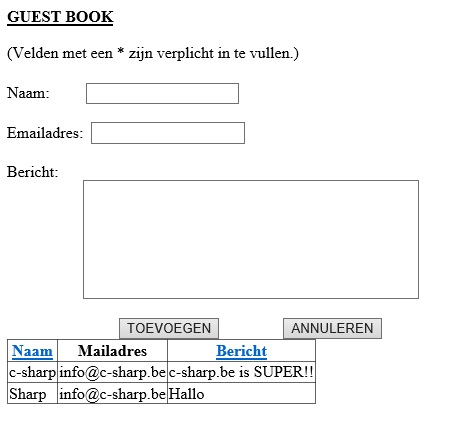
In het onderstaand voorbeeld wordt een webpagina ontworpen met een guest book. In het guest book kunnen bezoekers naast hun naam en emailadres ook in een bericht ingeven.
Om een guest book te ontwerpen moeten records toegevoegd worden in een tabel van een databank.
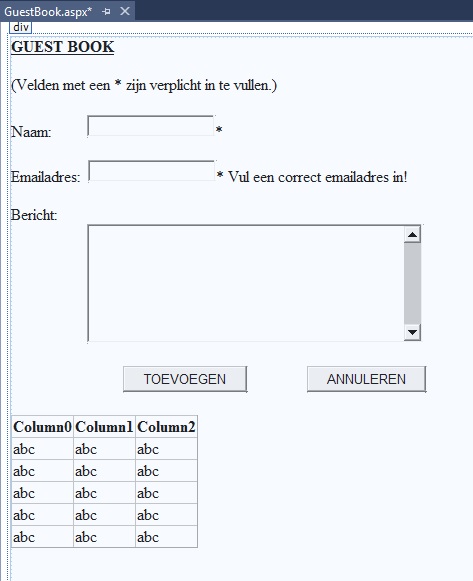
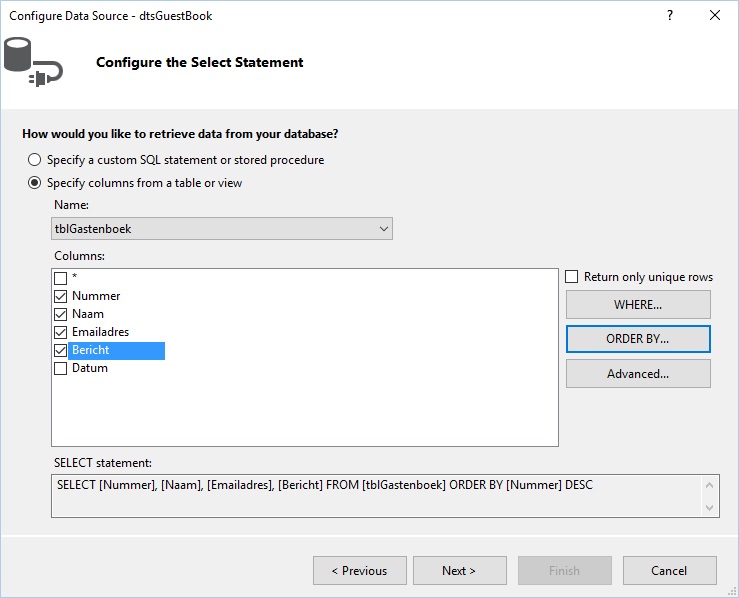
Voorzie de webpagina GuestBook.aspx van de nodige tekstvelden zodat gegevensinvoer mogelijk is voor de gebruikers. Het invoeren van de naam en het emailadres is verplicht. Het ingegeven emailadres moet het juiste formaat hebben. Onderaan de webpagina wordt het guest book weergegeven met de recentste boodschap bovenaan (gerangschikt aflopend op nummer).
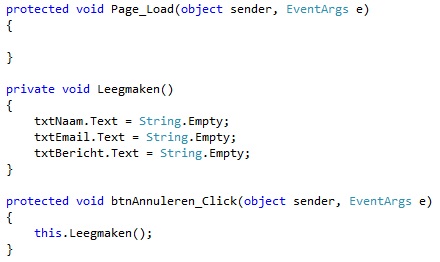
Wanneer de gebruiker op de knop “Annuleren” drukt, dan worden de procedure leegmaken uitgevoerd waarbij alle invoervelden worden leeggemaakt.
De DataGridView is gekoppeld aan de DataSource met onderstaande Query:
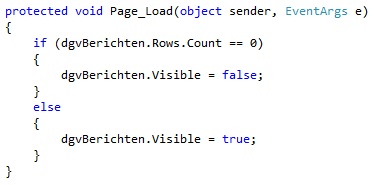
Vink de opties “Enable Paging” en “Enable Sorting” aan. Deze DataGridView wordt enkel getoond wanneer er berichten zijn.
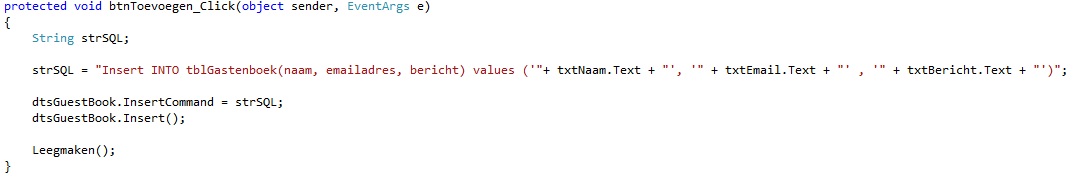
Wanneer de gebruiker op de knop “Toevoegen” drukt, dan worden de ingevoerde gegevens weggeschreven naar de data base. De inhoud wordt dan weergegeven in de DataGridView dgvBerichten.
Verberg in de DataGridView de kolom “Nummer”.