28.1 Uitgewerkt voorbeeld webpagina met afbeeldingen
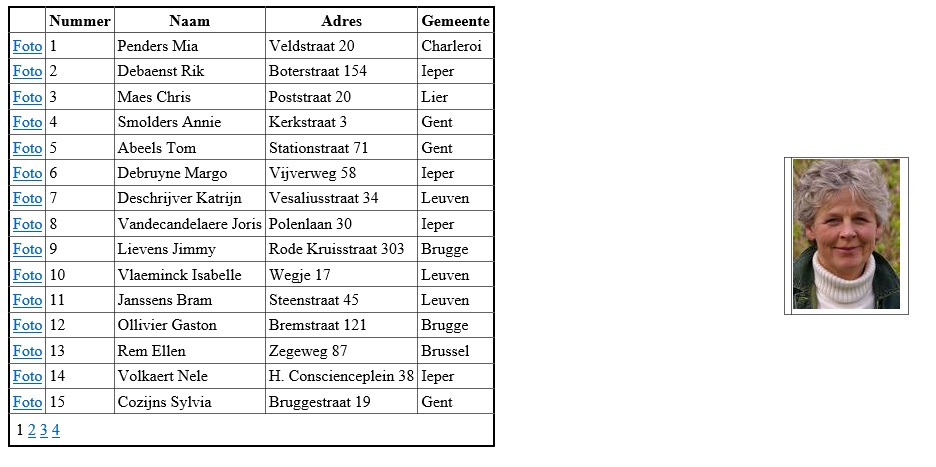
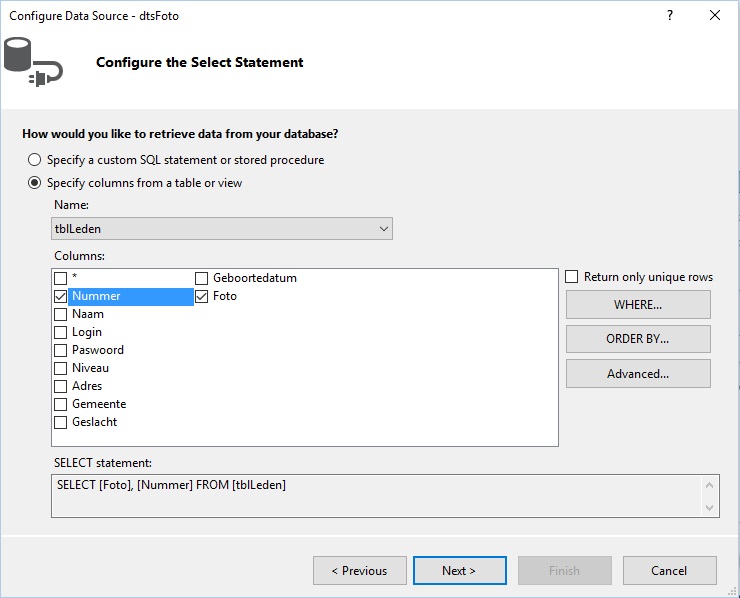
In het onderstaande voorbeeld wordt een webpagina “LedenInfoMetFoto.aspx” ontworpen die de volgende informatie over de leden weergeeft: nummer, naam, adres, gemeente en foto. Het downloaden van de foto moet geminimaliseerd worden. Daarom wordt een link voorzien zodat de bezoeker van de webpagina zelf kan beslissen om de foto al dan niet weer te geven.
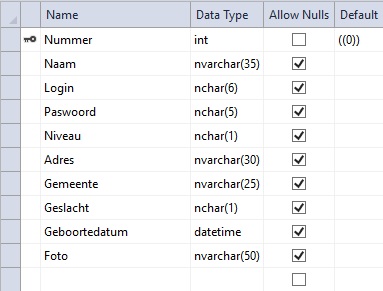
De tabel tblLeden bevat het tekstveld (nvchar(50)) Foto waarin enkel de naam van het jpg-bestand is opgenomen. De afbeeldingen zelf staan in jpg-formaat in een afzonderlijke map “Afbeeldingen”.
In de tabel is te zien dat de leden zonder foto in het veld Foto een verwijzing hebben naar de afbeelding “Niet.Beschikbaar.jpg”.
Sleep alle afbeeldingen naar de map Images in Visual Studio.
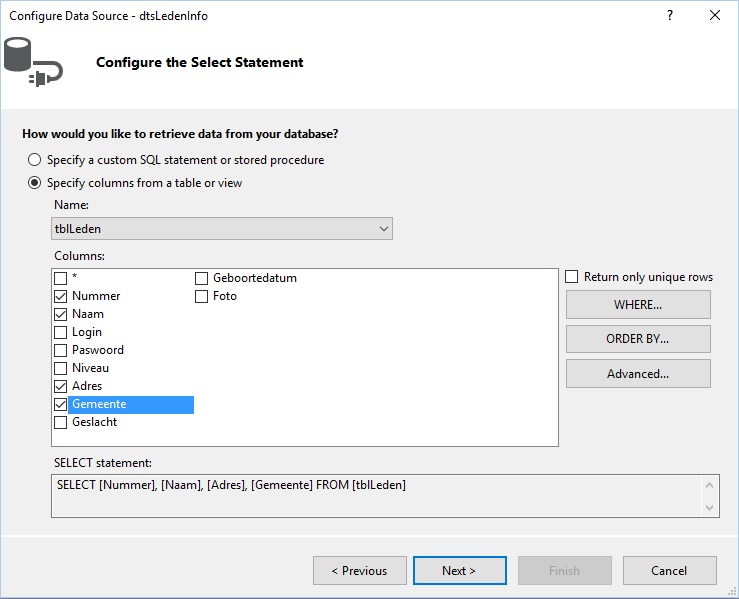
Plaats op de webpagina een tabel met 1 rij en 2 kolommen. Voeg aan de eerste kolom een GridView toe.
Geef de GridView de volgende opmaak:
- Enable Paging en Enable Selection inschakelen;
- BorderStyle: Solid;
- BorderWidth: 2px;
- CellPadding: 3;
- CellSpacing: 5;
- PageSize: 15.
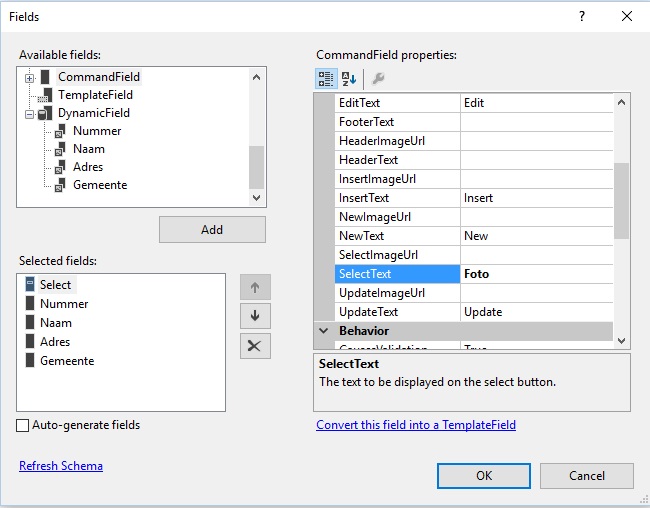
Verander de Property SelectText van de CommandField Select in Foto.
Plaats in de tweede kolom een DetailsView. Hier zal de afbeelding van het geselecteerde lid worden weergegeven. Stel de eigenschap Visible van de DetailsView ddvFoto in op False.
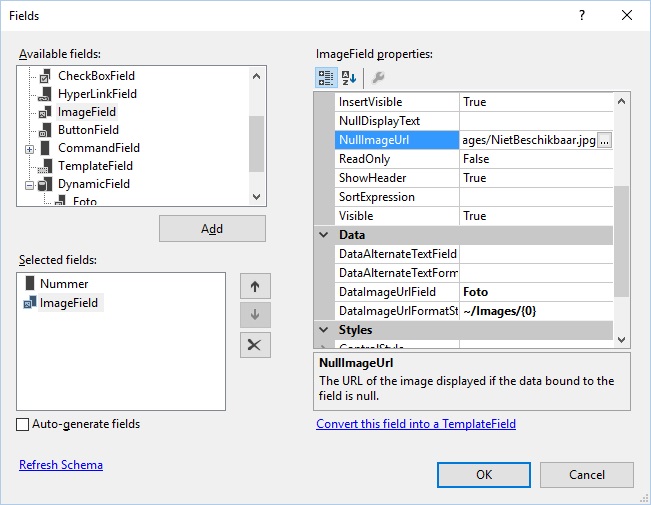
Kies via de SmartTag van DetailsView dvvFoto voor de optie Edit Fields. Wis bij Selected Fields Foto en voeg een ImageField toe met de volgende properties.
Stel de eigenschap Visible voor het Veld nummer in op False zodat het niet getoond wordt in de DetailsView.
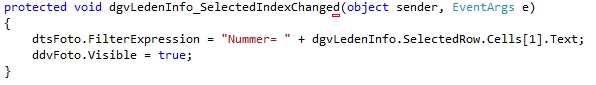
Via onderstaande code wordt de afbeelding van het geselecteerde lid weergegeven.
Oefeningen hoofdstuk 28
Oefening 28-1 Ontwerp een webpagina waarop de namen van de leden samen met de foto’s weergegeven worden in kolommen. Gebruik hiervoor een DataList.
Oefening 28-2 Uitbreiding op oefening 28-1: Zorg ervoor dat de afbeelding weergegeven wordt in een nieuwe pagina zodra de gebruiker op de naam van het lid klikt.
Oefening 28-3 Ontwerp een webpagina waarop de mogelijkheid bestaat om een foto van een lid te uploaden in de map Images van de website. De bestandsnaam wordt weggeschreven in het veld Foto van het betrokken record van de tabel tblLeden. Met de knop btnFoto wordt een nieuwe webpagina opgevraagd waarop de gebruiker de foto kan uploaden. Deze knop wordt enkel weergegeven nadat de gebruiker een rij heeft geselecteerd.