27.1 Inleiding
27.2 GridView
27.3 DropDownList
27.4 DetailsView
27.5 DataList
Oefeningen hoofdstuk 27
27.1 Inleiding Data Controls
DataBound Web Server Controls worden gebonden aan een databron, zodat de opgehaalde gegevens uit de database getoond kunnen worden aan de gebruikers van de website. De voornaamste controls die verder in dit hoofdstuk in detail besproken worden, zijn:
- GridView
- FormView
- DetailsView
- DataList
In het tabblad Data van de Toolbox zijn deze controls terug te vinden.
27.2 GridView
Een GridView is verbonden met de gegevens van een database en geeft alle records weer in de vorm van een rooster.
In het onderstaande voorbeeld worden de velden naam en gemeente weergegeven in een GridView, alfabetisch gerangschikt volgens naam.
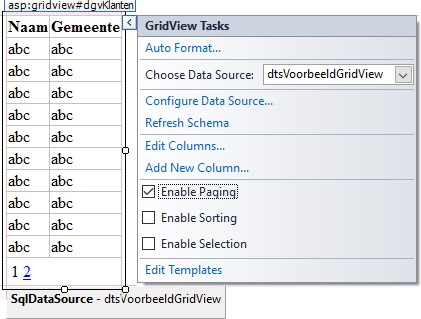
Open een nieuwe site “H27” en voeg een webpagina VoorbeeldGridView toe. Plaats een GridView “dgvKlanten” op de pagina.
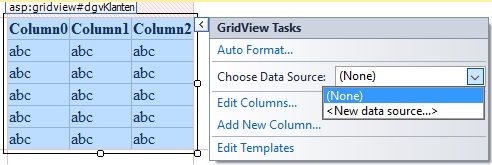
Via de SmartTag kan de GridView voorzien worden van de gewenste opmaak. Hier kan ook een Data Source gekoppeld worden aan de GridView. De Data Source is nog niet aangemaakt, daarom wordt gekozen voor de optie <New data source…>.
Doorloop de stappen in de Data Source Configuration Wizard.
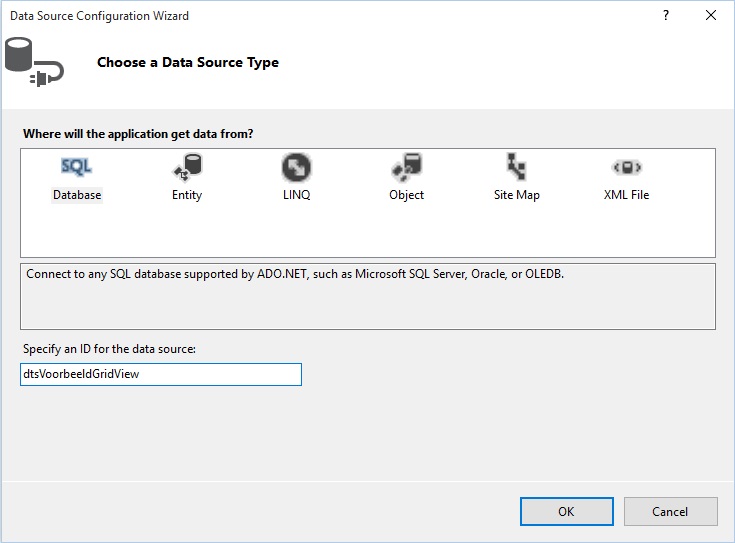
Kies voor Database en geef de datasource een passende naam.
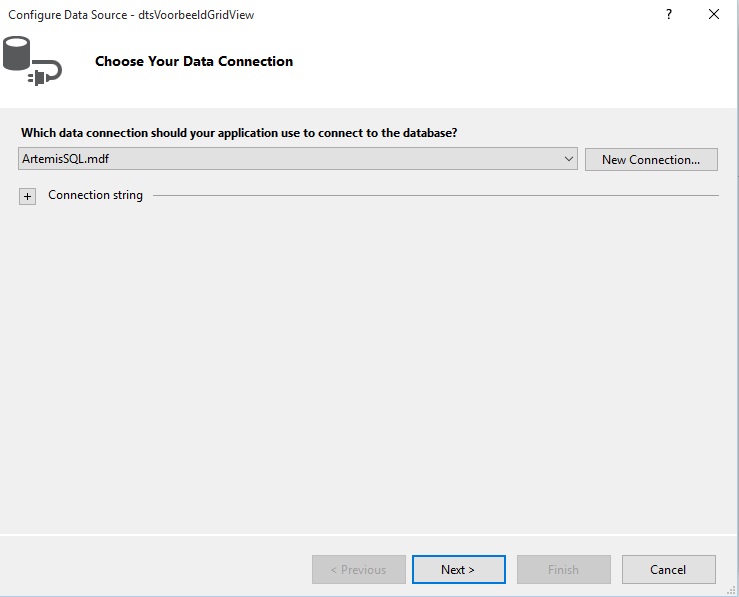
Klik op OK en kies in het volgende venster om een verbinding te maken met ArtemisSQL.mdf.
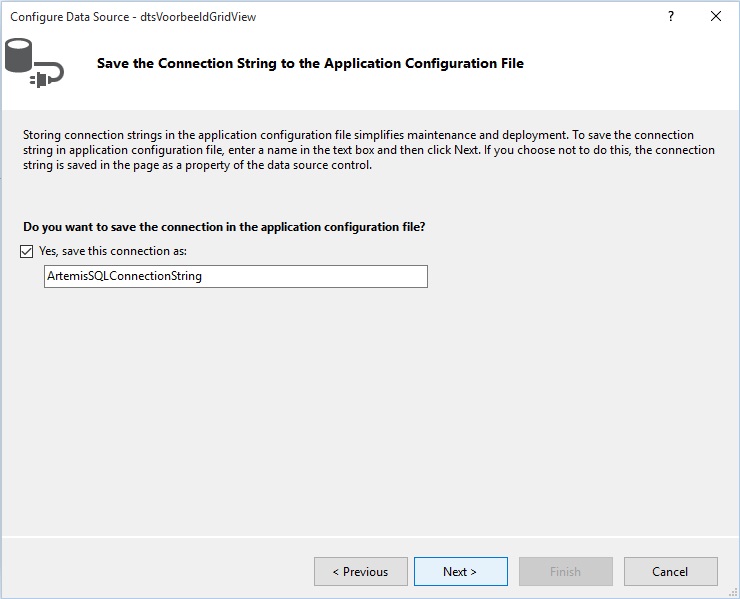
Klik vervolgens op “Next” en in het volgende venster opnieuw op “Next” om de ConnectionString te bewaren.
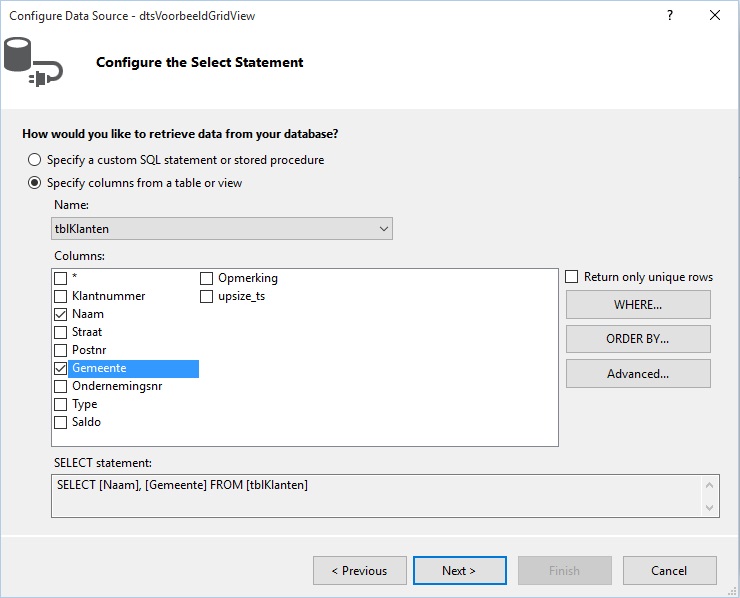
Klik nogmaals op “Next” om in het volgende venster de velden te selecteren die weergegeven worden in de GridView.
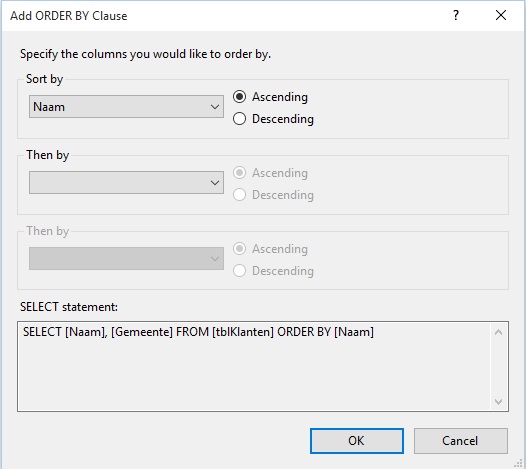
Klik op “Order By” om in te stellen dat de gegevens alfabetisch gesorteerd worden op naam. Klik op “OK” om het venster te sluiten.
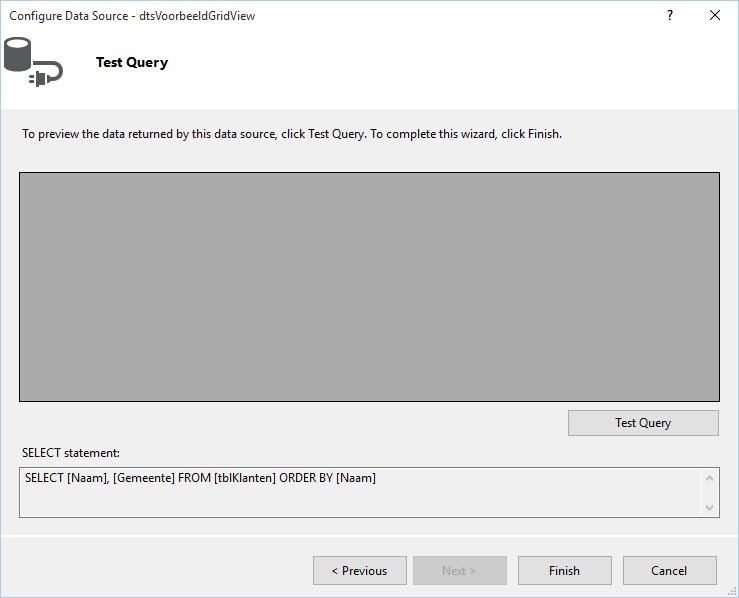
Klik vervolgens op “Next” om in het volgende venster de Query te testen of via de knop “Finish” de wizard af te sluiten.
Bij een Data Source met veel records is het aan te raden om de optie “Enable Paging” aan te vinken zodat de gegevens niet in één lange lijst verschijnen. Via deze optie kan ingesteld worden hoeveel records per pagina worden weergegeven.
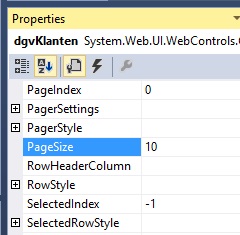
Via de property “PageSize” kan ingesteld worden hoeveel records per pagina worden weergegeven.
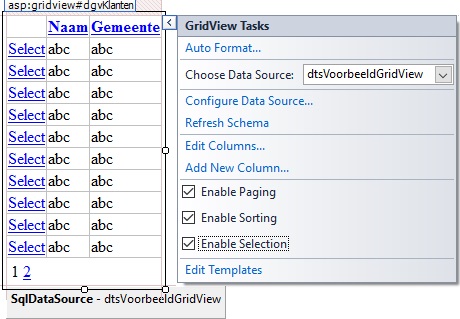
Via de optie “Enable Sorting” kan er gesorteerd worden op elke gegevenskolom in de GridView.
De optie “Enable Selection” maakt het mogelijk om rijen te selecteren.
Via Auto Format kan de lay-out van de GridView aangepast worden.
Top
27.3 DropDownList
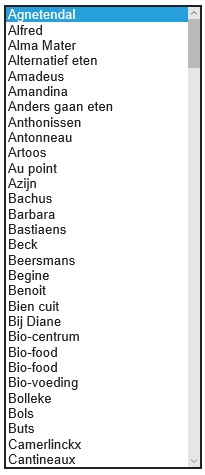
Maak in de website “H27” het formulier “VoorbeeldDropDownList.aspx” aan. Op deze pagina wordt een DropDownList aangemaakt waarin de namen van de klanten alfabetisch gerangschikt staan.
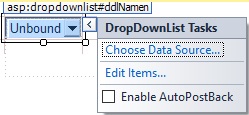
Voeg een DropDownList toe aan het formulier en geef een passende naam.
Kies via de SmartTag de optie “Choose Data Source” en selecteer vervolgens “<New Data Source…>”.
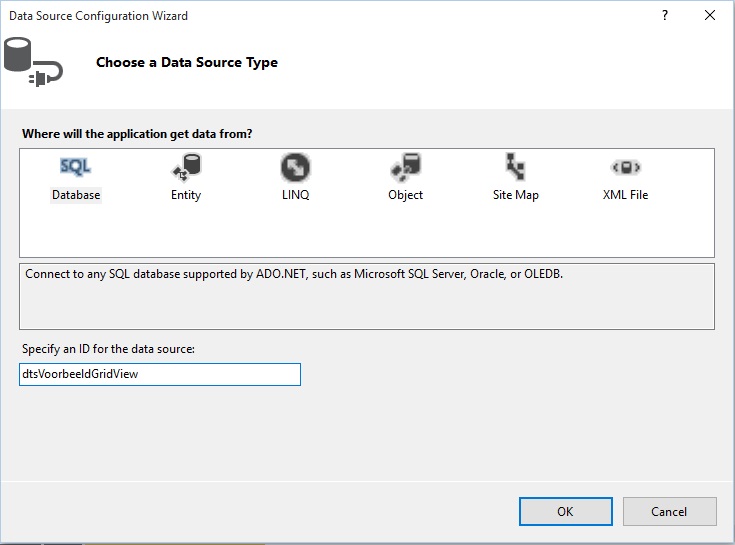
Selecteer “Database SQL”, geef een geschikte naam en klik op “OK”.
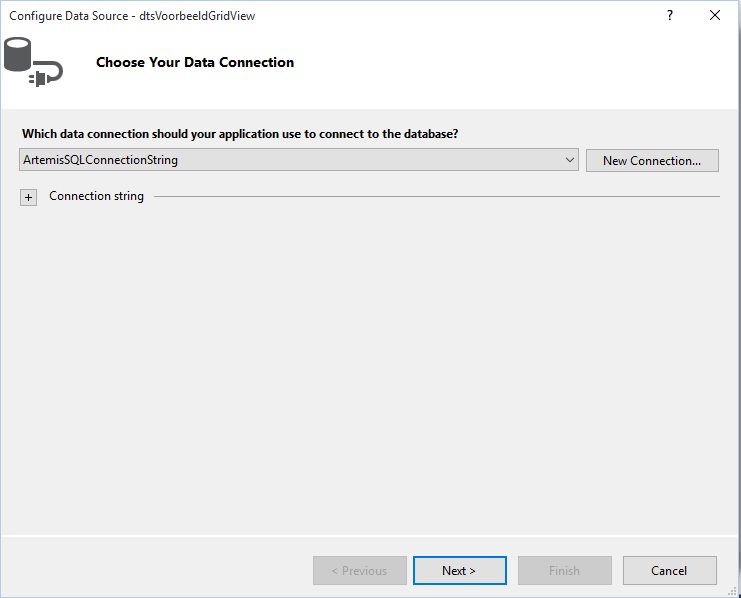
Kies voor de bestaande connection “ArtemisSQLConnectionString” en klik op “Next”.
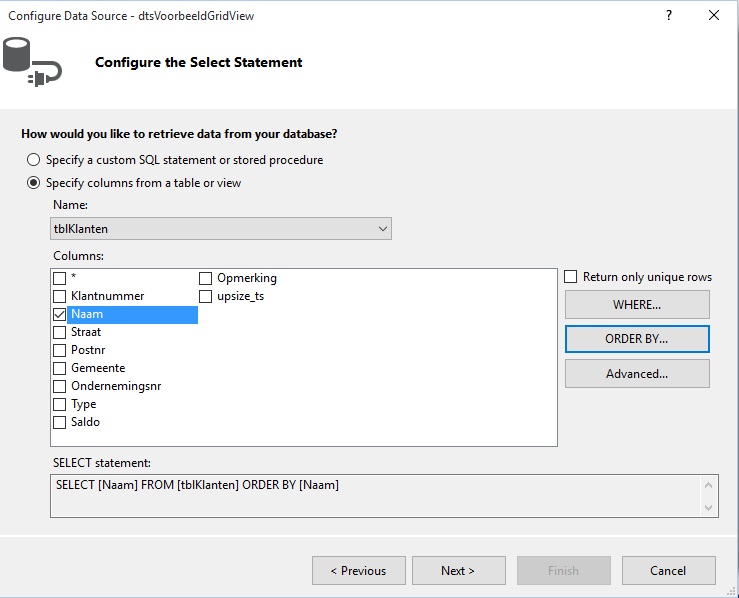
Selecteer het veld Naam in de tblKlanten en stel in dat de namen alfabetisch gerangschikt worden.
Klik vervolgens op “Next” om in het volgende venster de Query te testen of via de knop “Finish” de wizard af te sluiten.
Top
27.4 DetailsView
DetailsView is vergelijkbaar met een GridView. Terwijl een GridView een rooster is waarin alle records getoond worden, wordt in een DetailsView één record getoond.
Voeg aan de website “H27” een formulier “VoorbeeldDetailsView” toe. In dit formulier worden aan de hand van een DetailsView de gegevens van de klanten getoond record per record. De klanten worden alfabetisch gerangschikt op naam. Het is mogelijk om de gegevens van de klanten te bewerken, te verwijderen en toe te voegen.
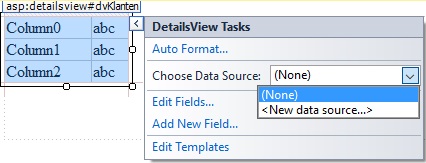
Plaats een DetailsView op het formulier, pas de naam aan en kies een nieuwe Data Source.
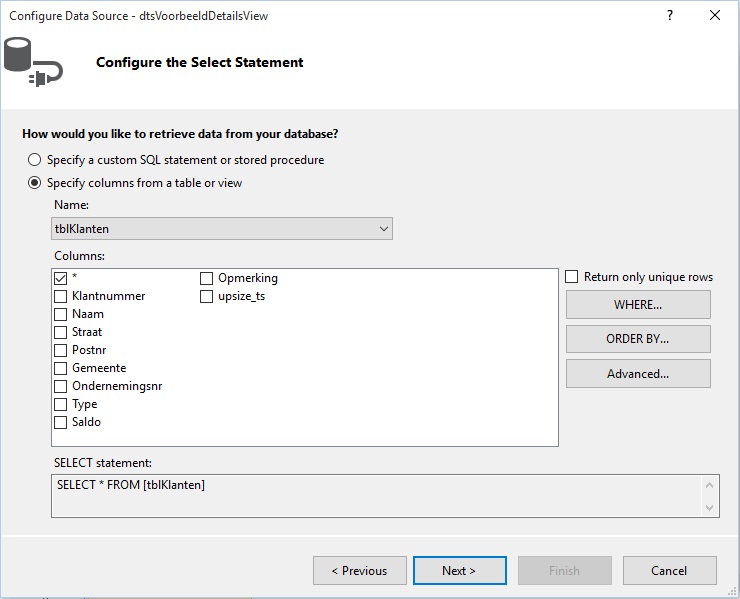
Doorloop de verschillende stappen van de wizard. Deze stappen zijn analoog met stappen die doorlopen werden in voorbeelden VoorbeeldGridView en VoorbeeldDropDownList eerder in dit hoofdstuk.
Kies voor * om alle gegevens van de tblKlanten te selecteren.
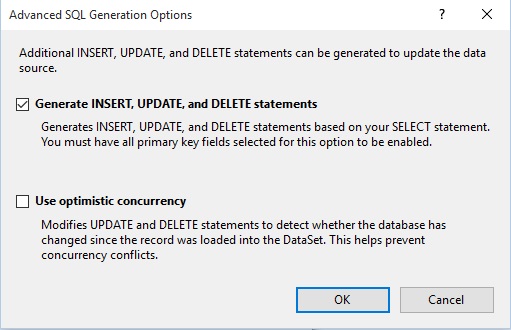
Klik vervolgens op “Advanced” om de statements “Insert”, “Update” en “Delete” te genereren.
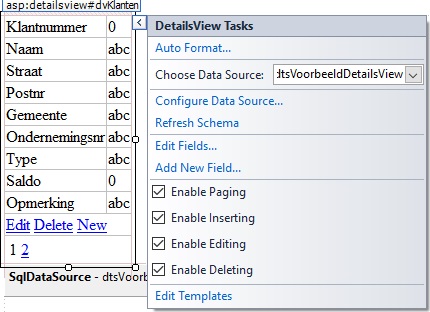
Voorzie de DetailsView van Inserting, Editing en Deleting. Vink ook de optie “Enable Paging” aan.
27.5 DataList
In een DataList worden rijen gegevens uit een Data Source weergegeven in een lijst.
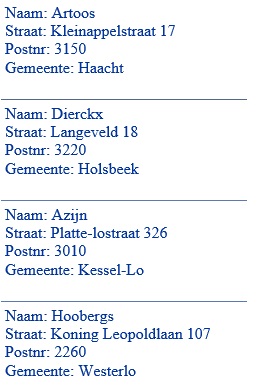
Voeg aan de website “H27” het formulier “VoorbeeldDataList” toe. In de DataList worden de adresgegevens van de klanten weergegeven in een lijst.
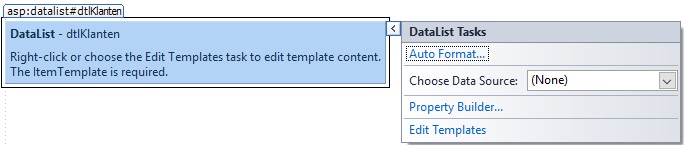
Plaats een DataList op het formulier en doorloop de stappen om de Data Source toe te voegen.
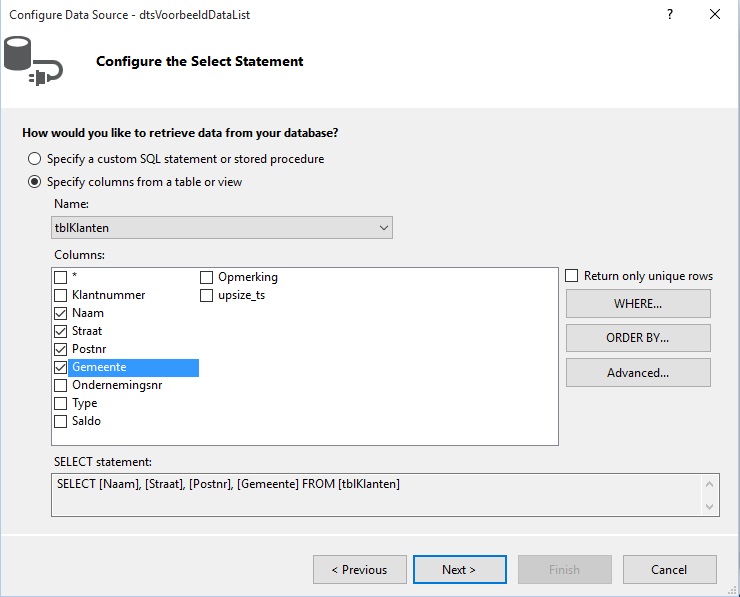
In de DataSource worden de velden Naam, Straat, Postnr en Gemeente uit de tabel tblKlanten opgenomen.
De weergave van de DataList kan gewijzigd worden via “Edit Templates”.
Top
Oefeningen hoofdstuk 27
Oefening 27-1 Uitbreiding VoorbeeldGridView: Onder de GridView worden de naam en de gemeente van de geselecteerde klant weergegeven.
Oefening 27-2 Ontwerp een webpagina “Klantengegevens.aspx” met een GridView waarin alle velden van de tblKlanten worden weergegeven. Rangschik de klanten op klantnummer. Via de GridView kunnen de klantengegevens aangepast en verwijderd worden.
Oefening 27-3 Verander in de webpagina “Klantengegevens.aspx” de hoofding van de kolom met de command fields in “Bewerken”.
Oefening 27-4 Uitbreiding VoorbeeldDropDownList: Toon in de DropDownList naast de klantnaam ook de gemeente.
Oefening 27-5 Ontwerp een formulier zodat de gedetailleerde gegevens van een geselecteerde klant uit een GridView getoond worden in een DetailsView.
Extra oefeningen hoofdstuk 27
In de extra oefeningen uit dit hoofdstuk wordt gewerkt met de database Sportclub. Deze database kan hier gedownload worden.
Extra oefening 27-6 Ontwerp in een website “Sportclub” een webpagina “OverzichtVoetbal.aspx”. Voorzie deze webpagina van een GridView die alle leden weergeeft die voetballen.
Extra oefening 27-7 Voeg aan de website “Sportclub” een pagina “OverzichtBetalingen.aspx” toe waarop de velden Naam, Adres, Postnummer, Gemeente, Omschrijving sporttak, Lidgeld en Betaald getoond worden in een GridView. Gebruik de tabellen tblLeden, tblSporttakken,en tblInschrijvingen. Sorteer de gegevens alfabetisch op naam en vervolgens op omschrijving.
Extra oefening 27-8 Toon in een GridView informatie over leden van de sportclub van in een DropDownList geselecteerde gemeente.
Extra oefening 27-9 Ontwerp een webformulier “Filter.aspx” die in een DropDownList de namen van de leden toont en in een GridView de sporten waarvoor ze ingeschreven zijn.
Extra oefening 27-10 Ontwerp een alfabetische adressenlijst van de leden in een DataList. Pas de template aan zodat je onderstaand resultaat bekomt.
Extra oefening 27-11 Ontwerp een webformulier waarop de gebruiker een sporttak kan selecteren in een DropDownList. De ingeschreven leden worden getoond in een DataList. Van elk lid worden de volgende gegevens getoond in een DataList: Naam, Adres, Gemeente, Geslacht, Lidgeld en Betaald.